Filmora 12 – Le montage vidéo facile grâce à l’IA
mardi 27 juin 2023 à 13:37
— Article en partenariat avec Wondershare —
Aujourd’hui, je vais profiter que c’est un peu calme niveau tech pour vous parler d’un logiciel de montage vidéo accessible à tous, peu importe votre niveau technique, et qui va vous permettre de créer des vidéos super cool pour votre YouTube, Instagram, TikTok… ou tout simplement à partager en famille. Ce logiciel disponible sous macOS, Windows, iOS et Android vous le connaissez surement, puisqu’il s’agit de Filmora 12 de Wondershare.
Si vous devez monter rapidement une vidéo pour la publier sur vos réseaux, vous vous demandez peut-être quel logiciel choisir. Eh bien, Filmora 12 est là pour vous aider, car en plus des fonctionnalités classiques de montage qu’on retrouve dans de ce genre de logiciel, il offre une panoplie d’effets vidéo et audio impressionnants ainsi que des fonctionnalités qui vont vous faire gagner un max de temps.
Tester gratuitement Filmora
Dans cette version 12, on retrouve de nouvelles fonctionnalités qui devraient vous plaire. Je commence par le stockage cloud sécurisé et gratuit à hauteur de 1 Go, qui permet de synchroniser et sauvegarder les éléments de votre projet (ressources multimédias, fichiers de projet et vos effets) sur différents appareils, ce qui est un gros avantage pour ceux qui bossent en équipe ou tous ceux qui passent le temps à changer de machine parce qu’ils sont en déplacement. Puis ça fait un backup de plus, parce qu’on n’est jamais trop prudent :).
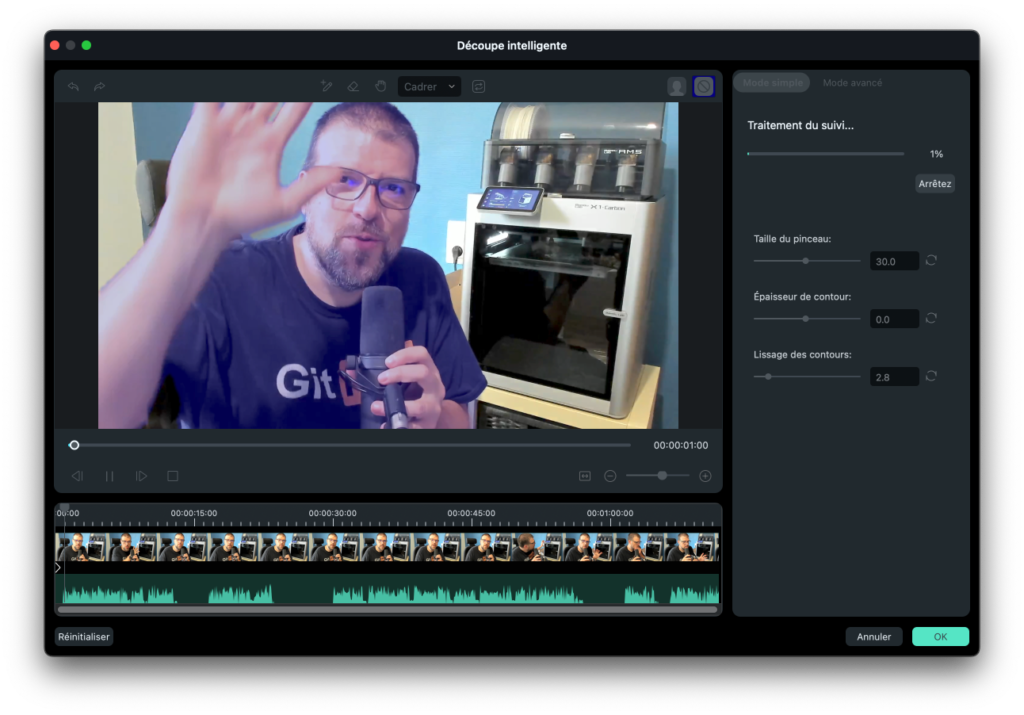
En parlant de contenu, vous pourrez également profiter de la découpe intelligente AI, qui grâce à de l’intelligence artificielle, vous permet de sélectionner et d’éditer facilement tout objet ou arrière-plan indésirable dans vos clips, que ce soit des gens, des objets, des icônes, etc.
Vous allez dans ce menu :
Ainsi, vous sélectionnez votre sujet, et vous laissez bosser l’IA…

Celle-ci est alors capable de suivre le sujet tout au long de la séquence vidéo, et voilà pour le rendu une fois découpé !

Et si vous avez besoin de quelque chose de plus précis, vous pouvez également affiner la découpe de votre sujet image par image.
Et si vous avez la chance d’avoir la version US de Filmora, vous verrez également qu’ils ont intégré le support de ChatGPT pour justement vous permettre de créer des vidéos simplement en décrivant ce que vous voulez comme rendu final à Filmora. C’est un excellent exemple de ce que peut donner l’AIGC (Artificial Intelligence General Capabilities) dans le domaine du montage vidéo. Ce qui arrive va être vraiment fou !
Autre nouveauté dans cette version 12, c’est l’extension audio AI et la suppression du bruit de fond.
L’extension audio par IA permet de recalibrer n’importe quelle piste audio pour l’adapter à la durée de votre vidéo presque instantanément. Cette fonctionnalité basée sur l’IA vous permettra d’économiser des heures de découpage, de réglages, d’ajout de fondus et surtout de passer votre temps à écouter encore et encore la piste musicale pour l’adapter pile poil à la longueur de votre vidéo.

Elle « comprend » la piste voix présente dans un morceau de musique et peut alors remixer automatiquement un clip audio, sans le dénaturer, pour l’adapter à votre vidéo.
Quant à la suppression du bruit de fond, Filmora utilise là encore, un algo d’IA capable de supprimer différents types de bruits de fond dans vos scènes, mais également d’améliorer la qualité audio, ce qui est super pratique quand vous travailler dans un environnement bruyant ou avec un micro de mauvaise qualité. Vous pouvez utiliser 3 options de réduction du bruit : Amélioration de la voix, Réduction de la réverbération, et Réduction des bruits parasites.
Filmora propose également des fonctionnalités de Speech2Text et de Text2Speech pour tous ceux qui veulent transformer une piste voix en sous-titres par exemple ou faire une transcription, mais également l’inverse, à savoir, faire lire par une voix artificielle un texte.
Enfin, l’une des fonctionnalités que je préfère est le mode instantané. Ce mode est une véritable force pour les débutants puisqu’il permet de créer une vidéo sans avoir à faire de montage. Il suffit pour cela d’ajouter les médias (images, vidéos et sons) que vous voulez, et Filmora fabriquera LA vidéo qu’il vous faudra. Ce mode offre 115 modèles qui vous permettront comme ça de générer un vlog, une vidéo pro, un diaporama, un film de vacances…etc.

Au niveau de l’interface, vous ne serez pas perdu, car elle est en français, et surtout très simple à prendre en main. Vous y retrouverez directement tous les effets, les médias et les modèles qui vous faciliteront le boulot.
Filmora 12 offre également des tonnes de raccourcis de clavier pour aller encore plus vite, de la Synchro automatique audio-vidéo, la possibilité de rajouter des titres 3D, le support de LUT pour la colorisation, mais également des effets et des pistes audios libres de droits ainsi qu’une bonne compatibilité avec les GPU NVIDIA pour une vitesse de traitement et d’exportation ultra rapide.
La liste complète des fonctionnalités de Filmora 12 est disponible ici
Si vous faites du montage vidéo régulièrement, Filmora est un excellent choix pour tous ceux qui veulent à la fois disposer d’un vrai logiciel de montage avec tout ce que ça implique, sans se priver du côté « fun & facile » des outils de montage déjà présent dans des services comme TikTok ou Instagram. Le meilleur des 2 mondes en somme.
Concernant le tarif, c’est très abordable pour ce genre d’outil puisque le tarif débute à partir de 44,99 € / an pour la version base. Et si vous voulez en plus, accéder à leur banque d’effets, de modèles et de plugins supplémentaires, il faudra débourser 18,99 € / mois supplémentaires.
Bref, si vous recherchez un logiciel de montage vidéo, que vous soyez un débutant ou un professionnel, Filmora 12 de Wondershare est vraiment une option à envisager, car en plus de toutes ses fonctionnalités, leur site et leur Youtube regorge de tutoriels qui vous permettront d’apprendre les bases du montage vidéo et d’améliorer vos compétences pour mener à bien tous projets.