Le navigateur web est probablement l’outil dont on se sert le plus sur un ordinateur. Comme j’ai bon goût j’utilise évidemment Firefox (un peu Chromium aussi quand-même). Je gère les raccourcis souris avec FireGestures. C’est une extension indispensable pour moi. J’utilise assez peu de raccourcis clavier mais je veux qu’ils soient bien placés.
Raccourcis clavier
Sur le support Mozilla on trouve la page des raccourcis clavier de Firefox sinon il y a l’article de Seboss666 qui date un peu mais plus explicite et sympa. Vous pouvez encore laisser des commentaires, il faut pas hésiter à le spammer de ma part hé hé hé.
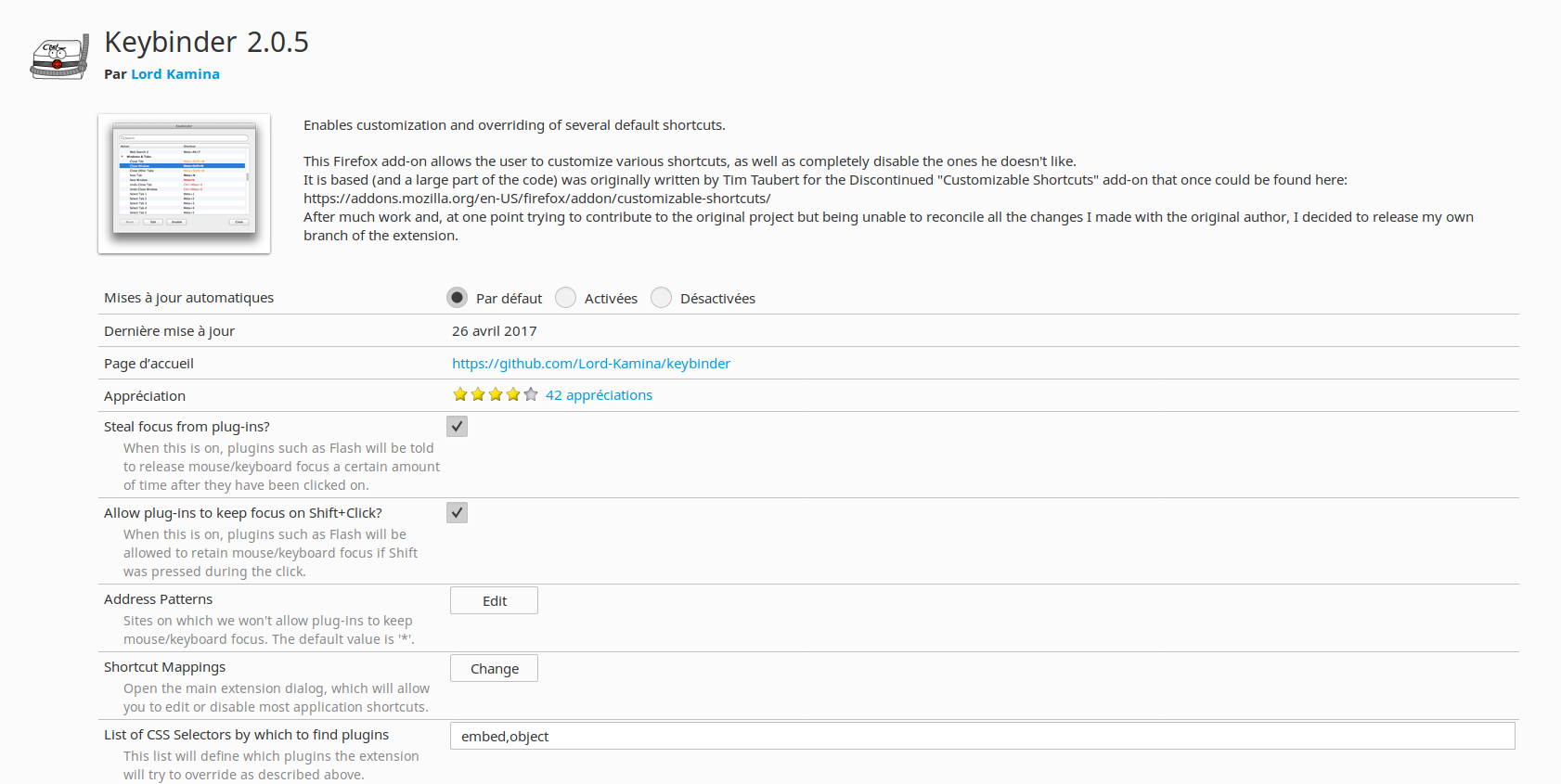
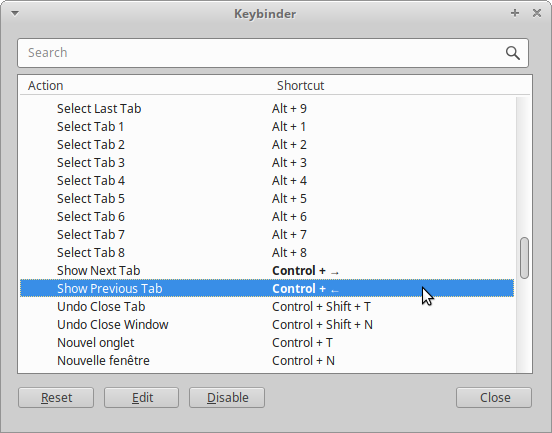
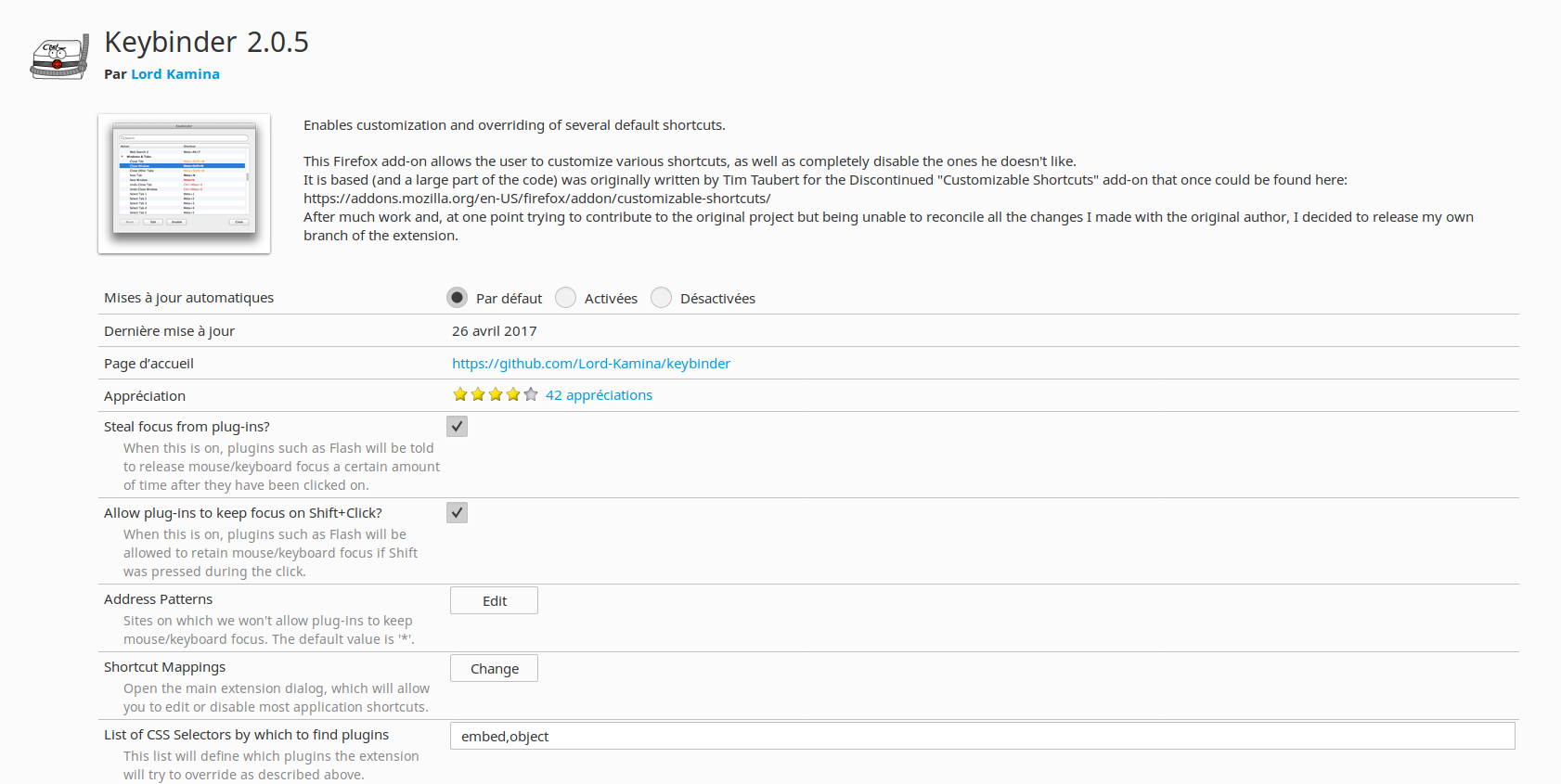
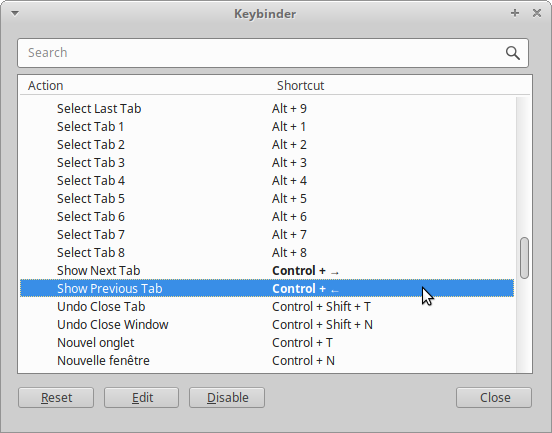
Connaître les raccourcis clavier c’est bien, les configurer pour qu’ils correspondent exactement à votre besoin c’est mieux. Je suis passé par les modules Dorando keyconfig puis Menu Wizard mais celui que je conseille et utilise c’est Keybinder. Sur Firefox on va dans Modules, on clique sur Préférences du module Keybinder puis Change. J’ai changé Onglet suivant (Show Next Tab) et Onglet précédent (Show Previous Tab) avec Ctrl+Flèche droite et Ctrl+Flèche gauche. Je revis, c’est un vrai bonheur avec Ctrl+w (fermer l’onglet).


Si vous n’arrivez pas à vous servir du module, j’assure le SAV sur cet article. A noter les options Allow Custom XUL keys et Custom XUL Keys qui permettent d’aller plus loin encore.
Raccourcis souris
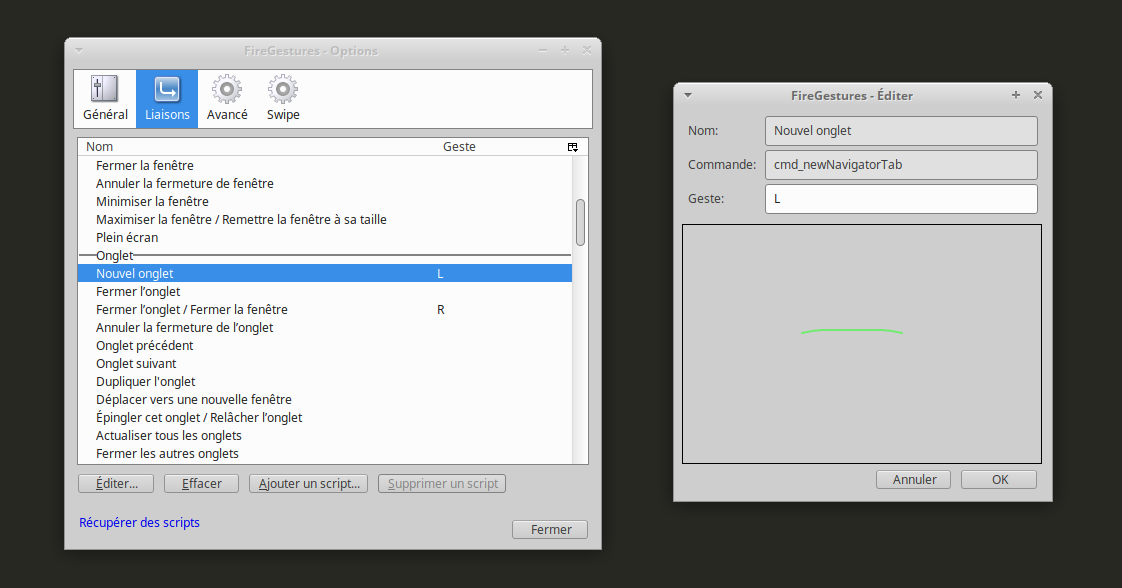
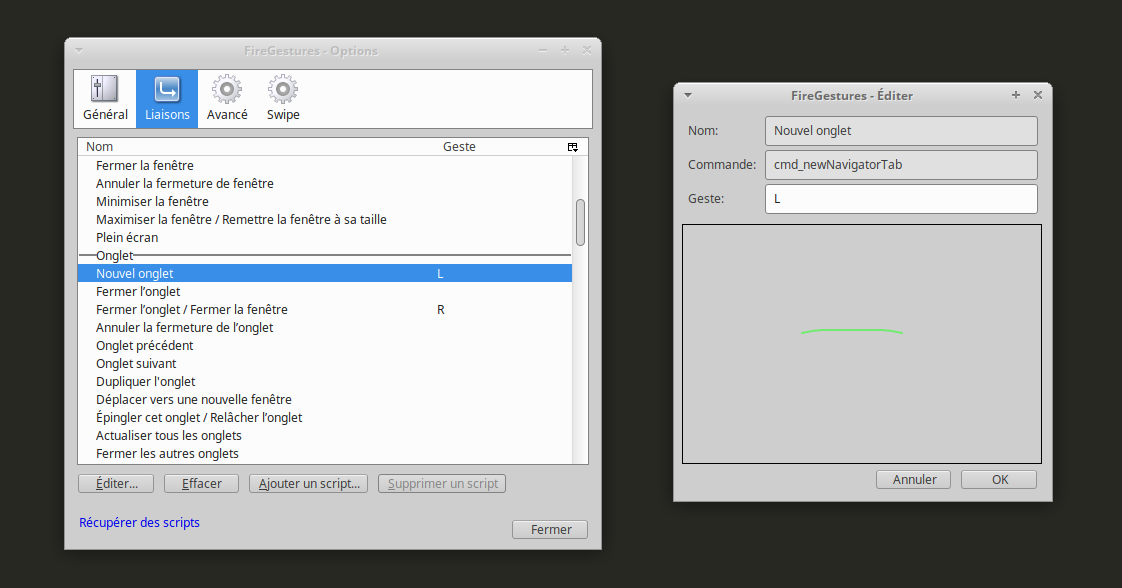
Bon là c’est juste pour vous faire voir le principe de FireGestures. Je vous invite à configurer dans Liaisons, Nouvel onglet (je fais un trait horizontal de la droite vers la gauche en maintenant le bouton droit appuyé) et Fermer l’onglet / Fermer la fenêtre (je fais un trait horizontal de la gauche vers la droite en maintenant le bouton droit appuyé).

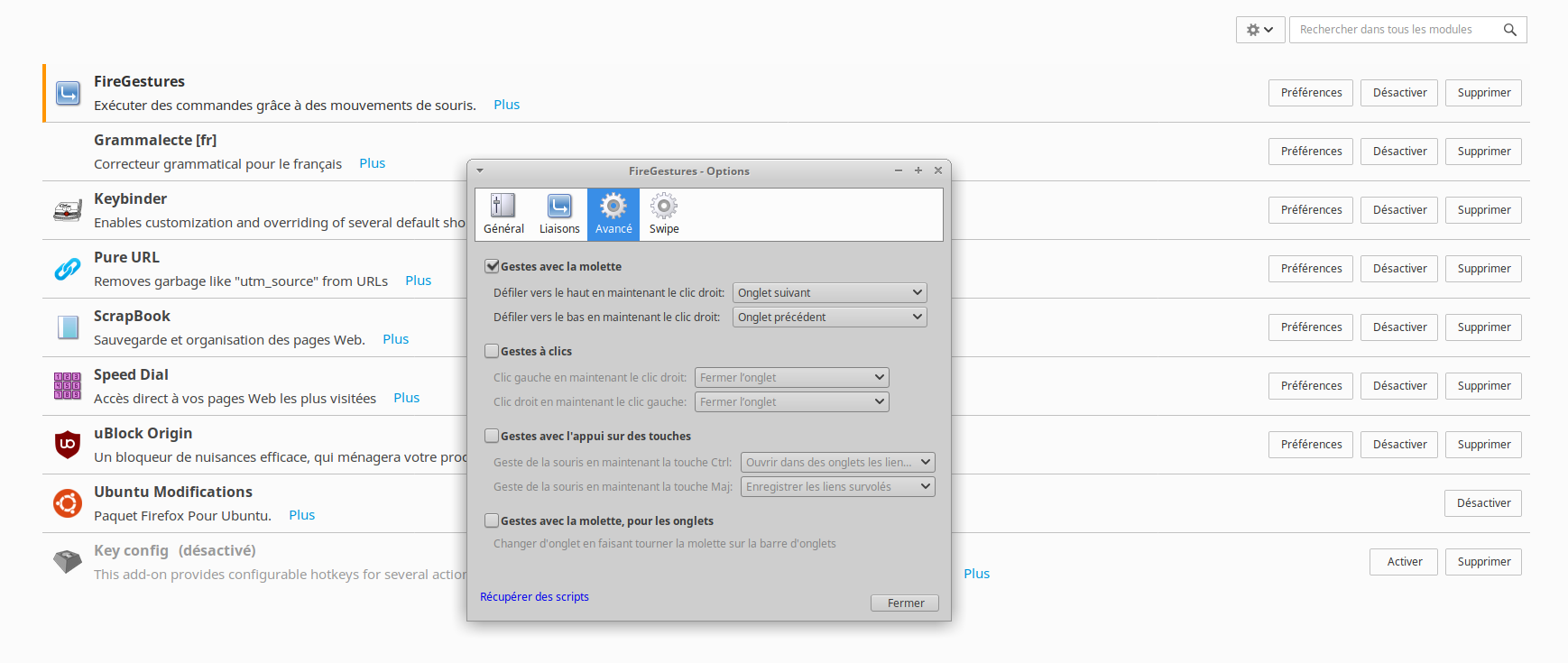
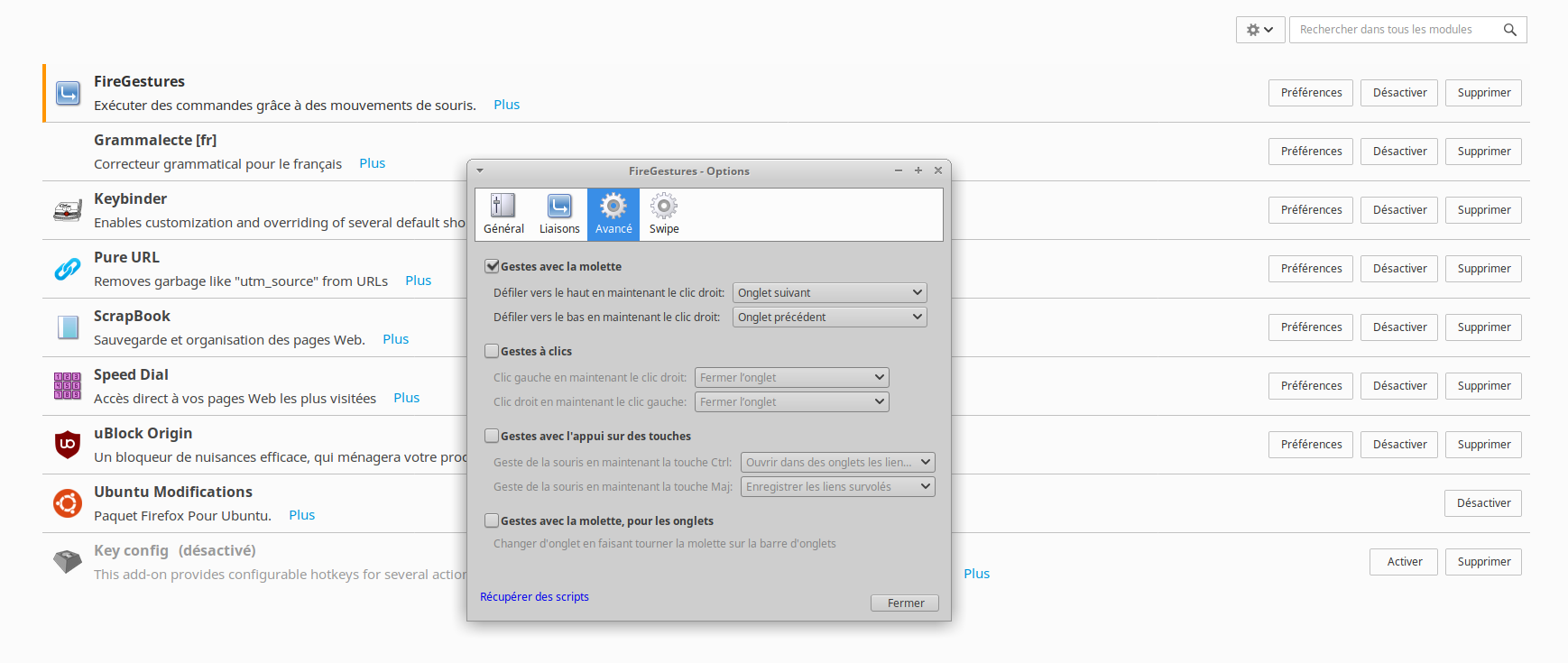
On passe aux gestes avec la molette. En maintenant le bouton droit appuyé et en défilant vers le haut avec la molette, vous affichez l’onglet suivant. En maintenant le bouton droit appuyé et en défilant vers le bas avec la molette, vous affichez l’onglet précédent.

On complexifie en créant des scripts, on va créer un geste pour un bookmark Shaarli et un autre pour un bookmark Jdh. On se place dans Liaisons et on clique sur Ajouter un script… on va se baser sur le script Open Favorite URL disponible ici.
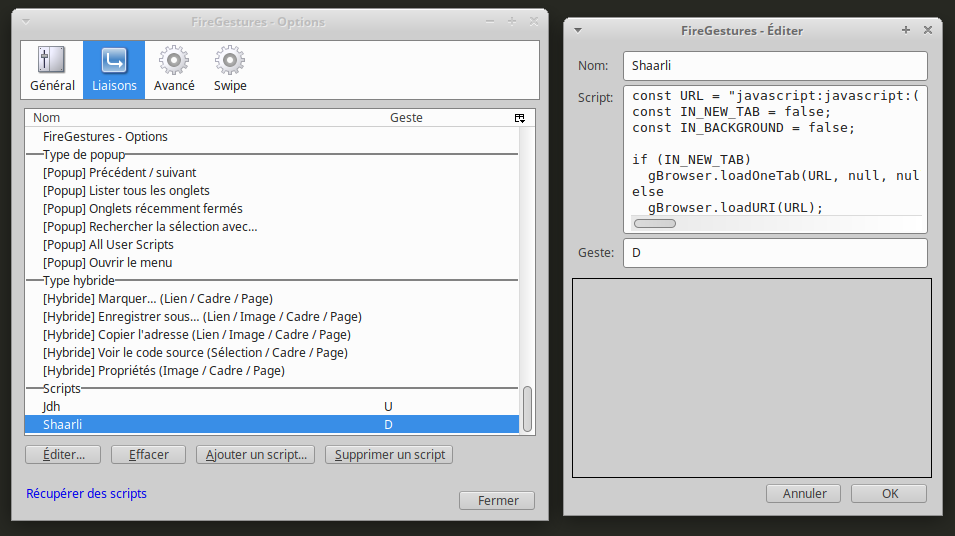
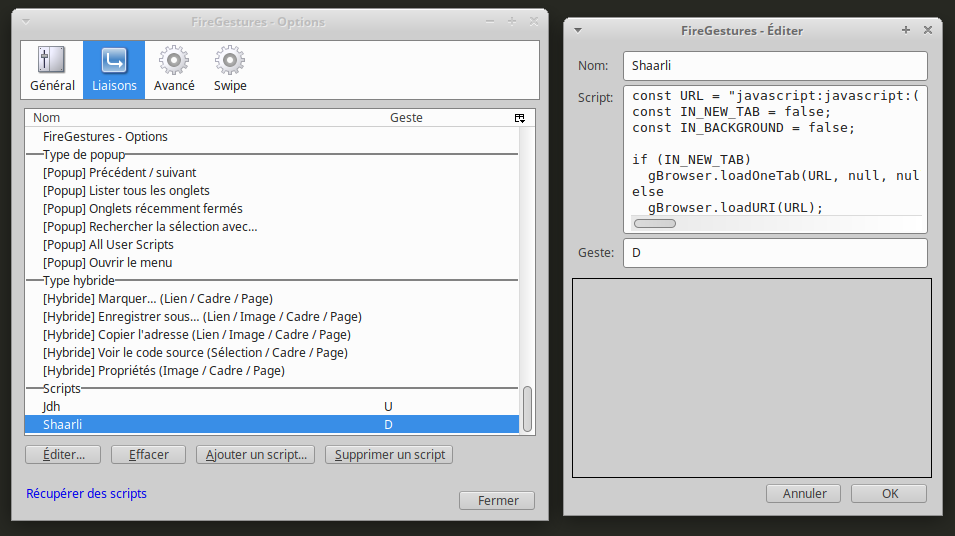
On donne Shaarli comme nom, on fait un trait vertical du haut vers le bas avec le bouton droit appuyé puis on copiera le contenu suivant dans Script (il faudra remplacer http://nomdedomaineamoi.net par l’adresse correspondante chez vous).
const URL = "javascript:javascript:(function(){var%20url%20=%20location.href;var%20title%20=%20document.title%20||%20url;window.open('http://nomdedomaineamoi.net/shaarli/?post='%20+%20encodeURIComponent(url)+'&title='%20+%20encodeURIComponent(title)+'&source=bookmarklet','_blank','menubar=no,height=390,width=600,toolbar=no,scrollbars=no,status=no,dialog=1');})();";
const IN_NEW_TAB = false;
const IN_BACKGROUND = false;
if (IN_NEW_TAB)
gBrowser.loadOneTab(URL, null, null, null, IN_BACKGROUND, false);
else
gBrowser.loadURI(URL);

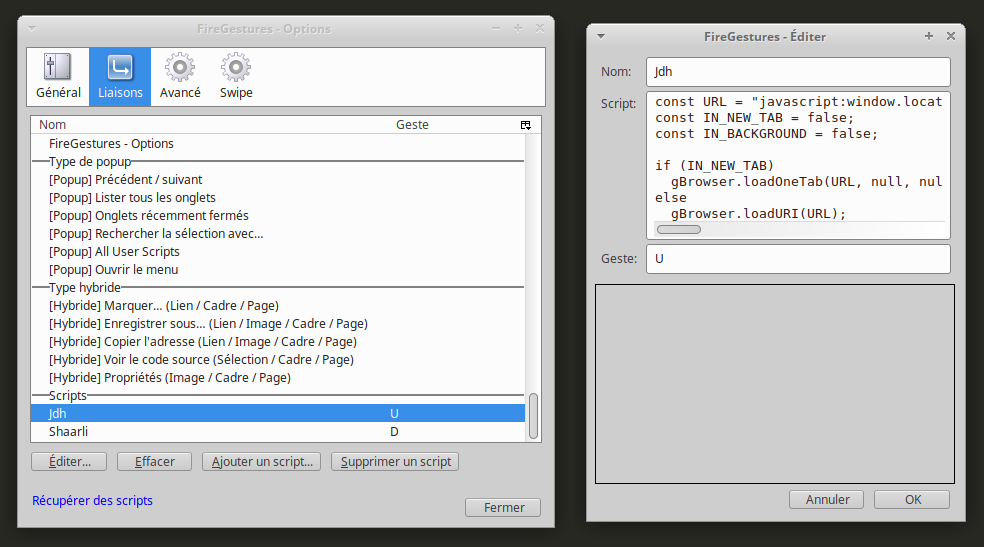
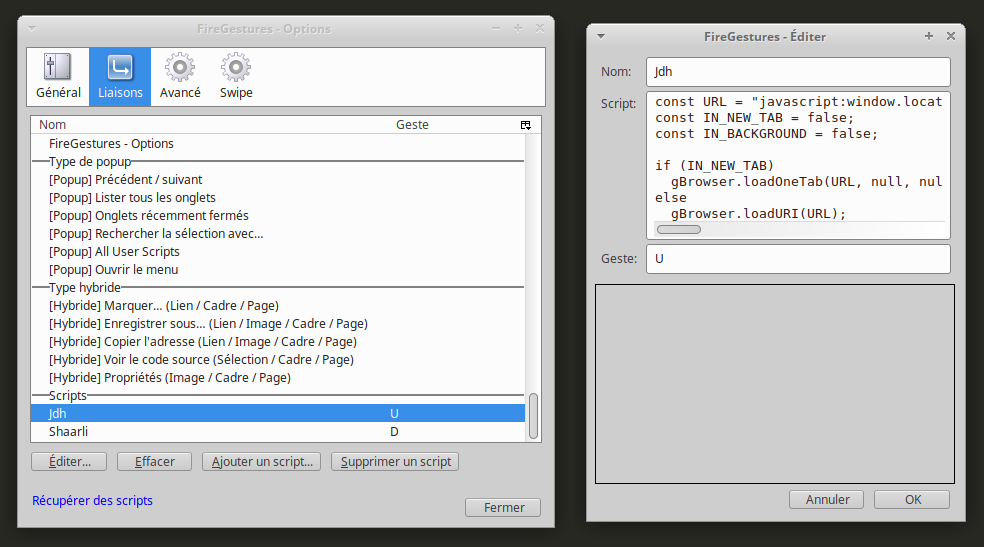
A présent on donne Jdh comme nom, on fait un trait vertical du bas vers le haut avec le bouton droit appuyé puis on copiera le contenu suivant dans Script.
const URL = "javascript:window.location=%22http://journalduhacker.net/stories/new?url=%22+encodeURIComponent(document.location)+%22&title=%22+encodeURIComponent(document.title)";
const IN_NEW_TAB = false;
const IN_BACKGROUND = false;
if (IN_NEW_TAB)
gBrowser.loadOneTab(URL, null, null, null, IN_BACKGROUND, false);
else
gBrowser.loadURI(URL);

Voici un gif réalisé avec Byzanz pour vous faire voir les raccourcis souris en action (fermer un onglet, nouvel onglet, bookmark Shaarli, bookmark Jdh). Je me suis loupé un peu sur la fin (Toolinux), ça commence sur l’article Next INpact de Tomb Raider.

Double-clic et triple-clic
Ça me fait marrer les trucs « évidents », c’est pas évident pour tout le monde et j’ai découvert il y a quelques jours le triple-clic… Un double-clic c’est cliquer deux fois rapidement sur le bouton gauche de la souris, un triple-clic c’est cliquer trois fois rapidement sur le bouton gauche.
Quand vous faites un double-clic sur un mot, le mot est surligné. C’est pratique si on souhaite le copier et plus simple que sélectionner le mot en maintenant appuyé le bouton gauche. Quand vous faites un triple-clic sur un mot, tout le paragraphe est surligné. Très pratique.
A noter que ceci est valable pour tous les navigateurs. De nombreux éditeurs de texte (Gedit, Mousepad, Sublime Text, etc.) implémentent le triple-clic mais c’est la ligne qui est surlignée. Très pratique.
Tcho !

Original post of blog-libre.Votez pour ce billet sur Planet Libre.














 Voila : c'est ma première utilisation de Github pour publier le code de freetorrent.fr. Deux objectifs : distribuer le code mais aussi pourquoi pas, fédérer quelques compétences pour le développer.
Voila : c'est ma première utilisation de Github pour publier le code de freetorrent.fr. Deux objectifs : distribuer le code mais aussi pourquoi pas, fédérer quelques compétences pour le développer.