Alors qu'une release party est prévue ce soir à Berlin, ownCloud 5.0 est d'ores et déjà disponible en téléchargement sur le site owncloud.org ! Place donc à la toute nouvelle version majeure d'ownCloud, avec, entre autre, au programme:
- Un nouveau design (oui enfin, pas de chamboulement non plus)
- Une corbeille pour les fichiers supprimés
- Indexation du contenu des PDF, HTML et TXT
- Différenciation du login name et du display name
- Une nouvelle galerie photo
- Des améliorations pour les applis calendrier et contacts
Nous allons dans un premier temps voir comment effectuer l'upgrade depuis la branche 4.x, puis nous ferons le tour des nouveautés, je vous donnerai mes premières impressions. Enfin, puisque cela faisait longtemps que je n'avais plus parlé d'ownCloud et que je l'utilise quotidiennement depuis les toutes premières versions, nous ferons le point sur son parcours et sur ce que j'en attends dans un futur plus ou moins proche. Bon, il y a de quoi faire, alors let's go !
Première installation d'ownCloud
Si vous installez ownCloud pour la première fois, il suffit de télécharger l'archive le site d'ownCloud, de l'extraire sur votre serveur et de vous rendre sur l'URL adéquate depuis votre navigateur pour finaliser l'installation. Je crois même qu'il y a maintenant des dépôts, si vous préférez.
Mise à jour depuis ownCloud 4.x
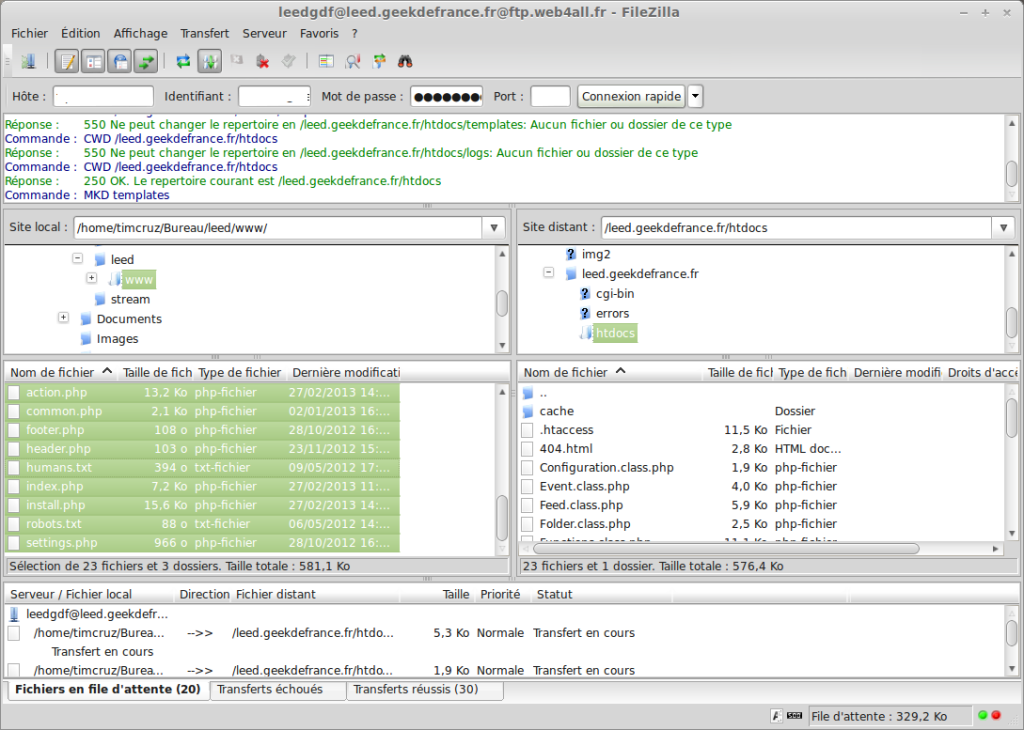
Si vous utilisez les dépôts, vous n'avez qu'à lancer la commande de mise à jour de votre gestionnaire de paquet préféré. Sinon, pour la mise à jour manuelle, vous pouvez suivre ces instructions. Je vous conseille de bien respecter les mesures de précaution, notamment d'effectuer un backup de vos données avant toute procédure, ainsi que de vous assurer que vous êtes bien sur la dernière version de votre branche avant d'effectuer la mise à jour. Ensuite, vous devez supprimer tout le contenu du répertoire owncloud, sauf les dossiers config et data. Puis extrayez l'archive d'ownCloud 5 de telle sorte que son contenu écrase le dossier de votre instance actuelle (enfin, ce qu'il en reste). On n'oublie pas d'assigner les permissions du dossier ownCloud au serveur. Pour ceux qui sont perdus :
# cd /var/www
# mkdir owncloud5
# wget http://download.owncloud.org/community/owncloud-5.0.0.tar.bz2
# cp -r owncloud/config owncloud5 && cp -r owncloud/data owncloud5
# rm owncloud
# mv owncloud5 owncloud
# tar -xf owncloud-5.0.0.tar.bz2
# chown -R www-data:www-data owncloud
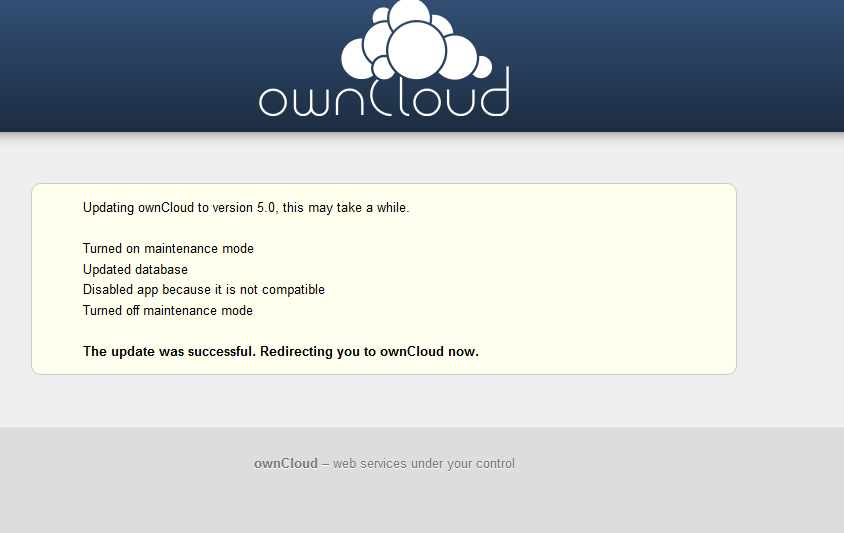
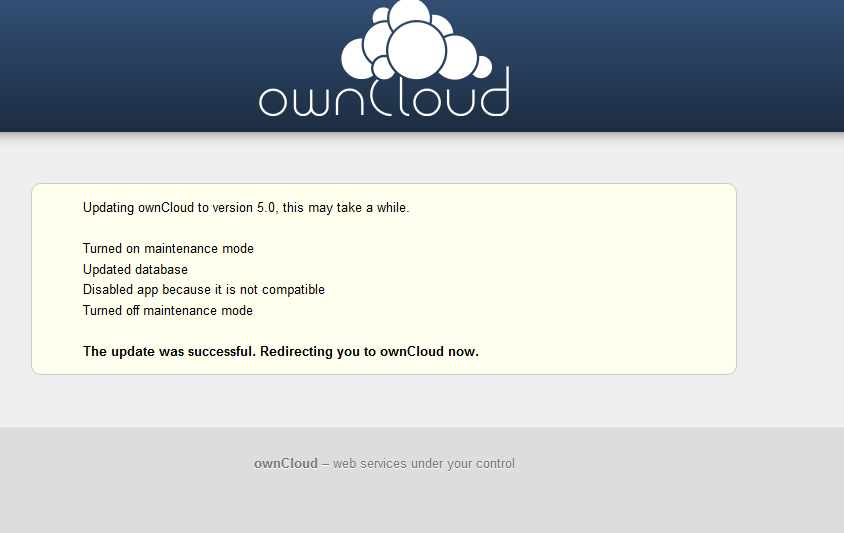
Puis on on va sur l'adresse de son instance, et la...

Bonne nouvelle, c'est quelque chose qui, je trouve, manquait réellement : ownCloud nous informe désormais de la progression de sa mise à jour. Beaucoup plus rassurant qu'auparavant.
Aperçu des nouveautés
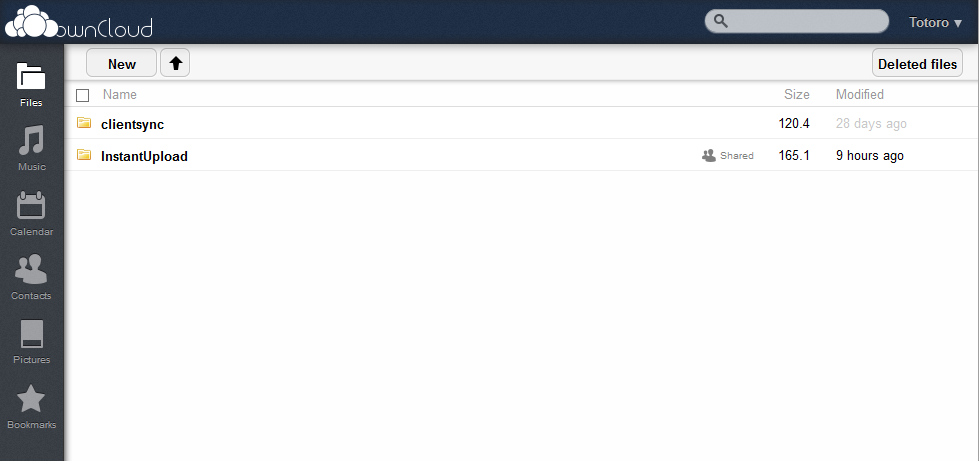
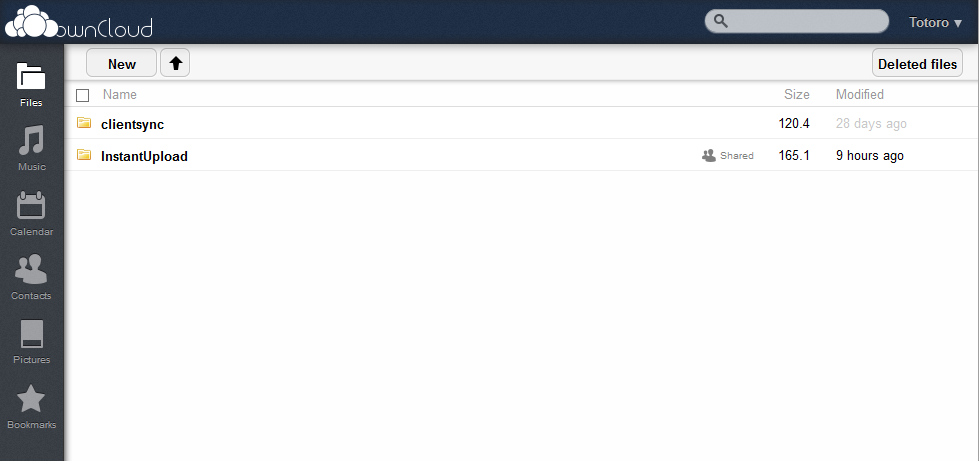
Qu'en est-il du changement de design annoncé ? Et bien...

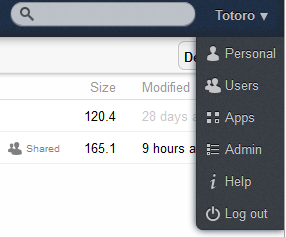
Oui, c'est loin d'être un changement radical. Oui, la sidebar n'est plus la même, et oui, les menus de configurations ont été déplacés vers le pseudo (voir capture ci-dessous), mais à part ça, c'est strictement la même chose. Donc annoncer un nouveau design me semble exagéré. En revanche, on ne peut pas dire que ces petits changements soient désagréables.

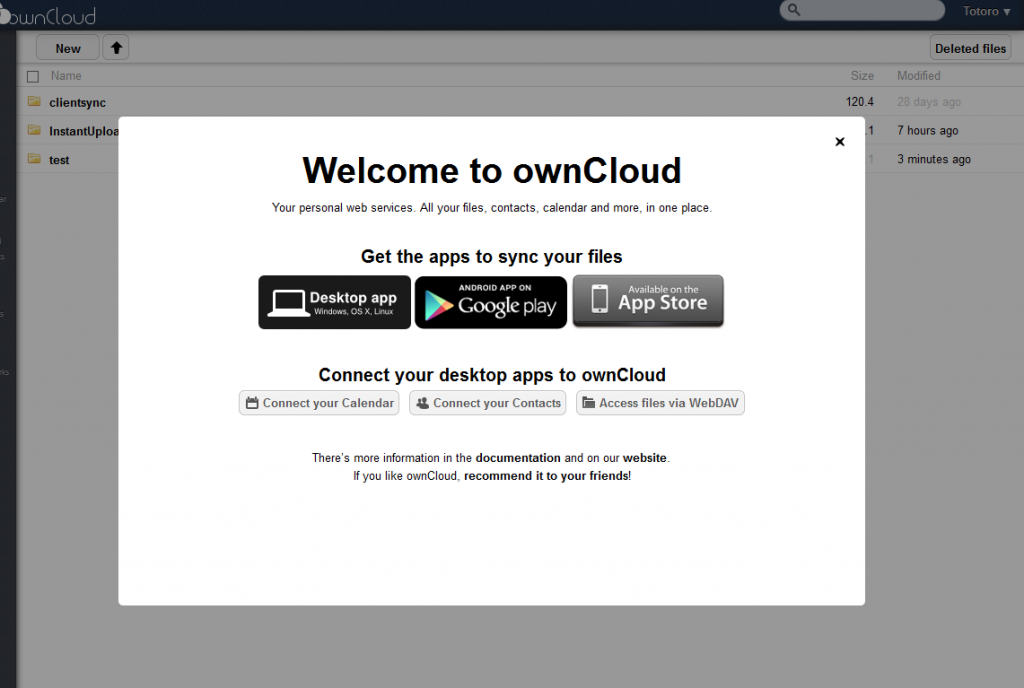
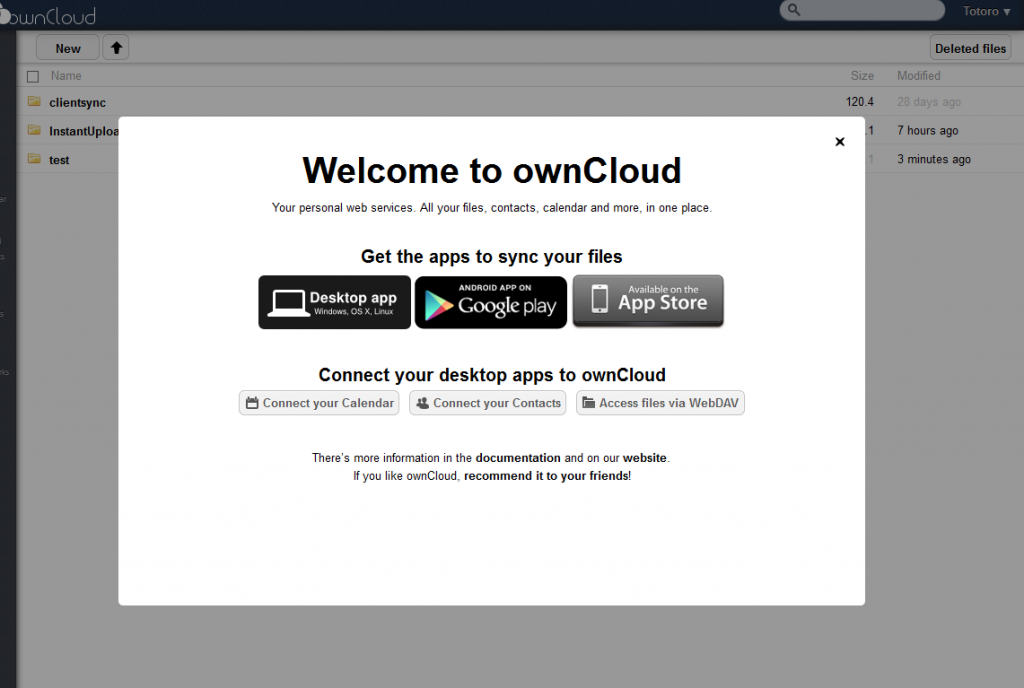
Notez que s'il s'agit de votre première installation, vous aurez certainement droit à un écran de bienvenue, qui était désactivé chez moi :

Les applications de synchronisation, ainsi que les synchronisations de calendrier et contacts sont enfin mises en avant, bon point.
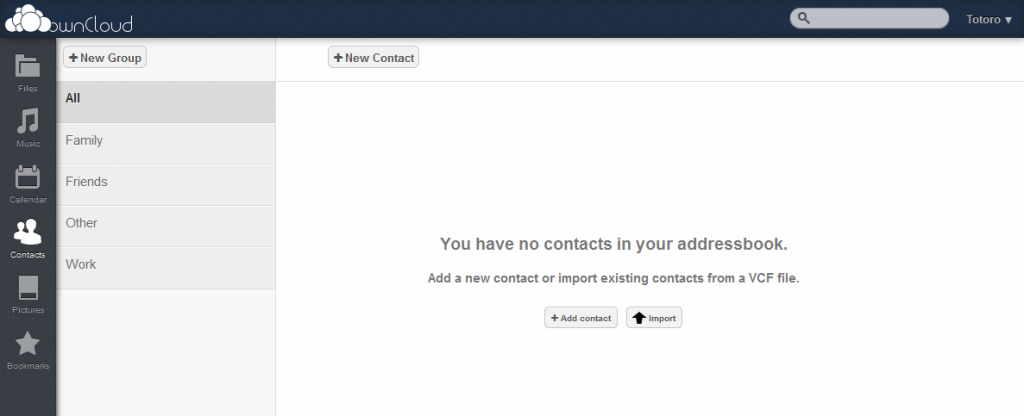
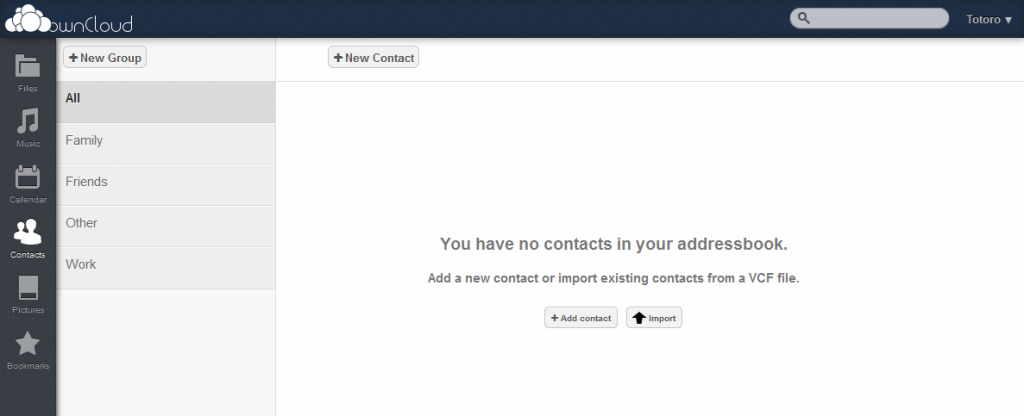
Comme je l'ai déjà dit, pas de gros changement de design. Il y a pourtant peut-être une application qui a un peu changé, il s'agit de l'application des contacts.Nous avons désormais une séparation plus claire des différents groupes. Il est bien sur toujours possible d'importer ou exporter vos contacts, de les modifier, et surtout de les synchroniser à travers le protocole CardDAV.

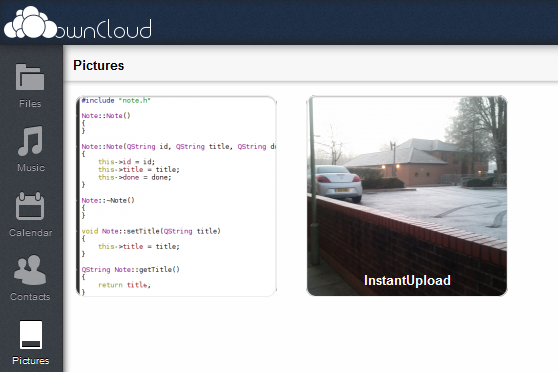
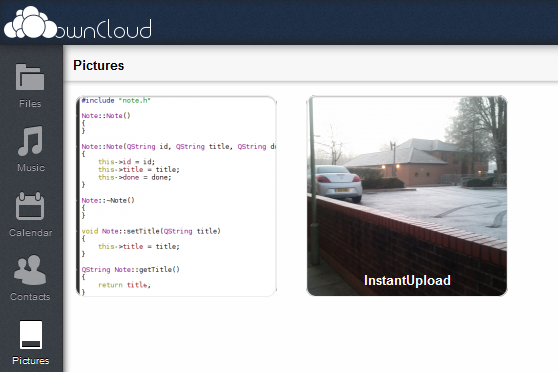
L'autre application qui a subit un petit changement de look est l'application Pictures (anciennement Gallery, si je ne m'abuse). Il faut avouer que la génération des dossiers est mieux gérée (avec changement de l'image en miniature quand vous la survolez, attention on ne plaisante plus) et les miniatures des photos sont plus grandes. Surtout, la visionneuse a bénéficié d'une grosse refonte. Plus de lightbox basique mais une visionneuse qui prend toute la fenêtre et supporte les diaporamas.

Autre nouveauté, l'indexation du contenu des fichiers. Pour l'instant, elle ne concerne que les fichiers PDF, HTML et les TXT, mais il est précisé que le support des DOCX et ODT est prévu. Le tout fonctionne avec un système d'index. L'indexation du contenu des fichiers déjà présents se lance lorsque vous cliquez sur la barre de recherche. Tout nouveau fichier sera automatiquement indexé.

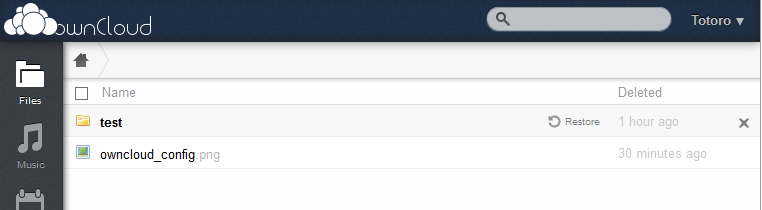
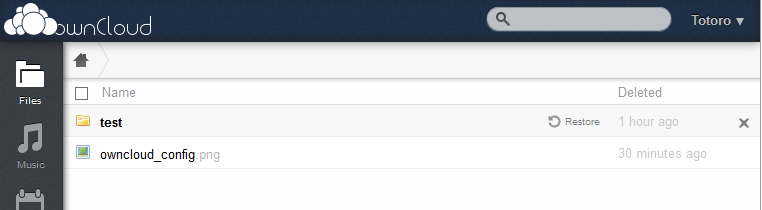
Enfin, vous aurez peut-être remarqué le bouton Deleted files dans l'explorateur de fichier tout à l'heure. Il s'agit d'un équivalent de la bonne vieille corbeille que nous connaissons bien sur nos OS préférés.

Mes impressions à chaud
Elles sont très bonnes. Je me souviens encore parfaitement de la mise à jour désastreuse d'ownCloud 3 vers ownCloud 4, qui avait soulevé beaucoup d'incompréhension suite à l'avalanche de bugs qu'elle avait apporté. J'avais peur de vivre le même genre d'expérience. Mais bien au contraire, cette version me donne l'impression d'être plus finie, stable et complète que la précédente. Je n'ai eu aucun problème. Bien sur, il va falloir voir sur le long terme, cette monture n'est certainement pas exempte de bug. Ceci dit, le contraste avec le passé est flagrant. ownCloud gagne en maturité, mois après mois. Certes, les nouveautés ne sont pas aussi nombreuses et/ou flagrantes que par le passé. Il faut d'abord savoir que cet article n'est pas exhaustif, que de nombreux petits changements sont perceptibles dans les quatre coins de l'application. Mais j'ajouterai surtout que je préfère ce type d'évolution, peut-être un peu moins rapide, mais bien plus solide et stable qu'auparavant.
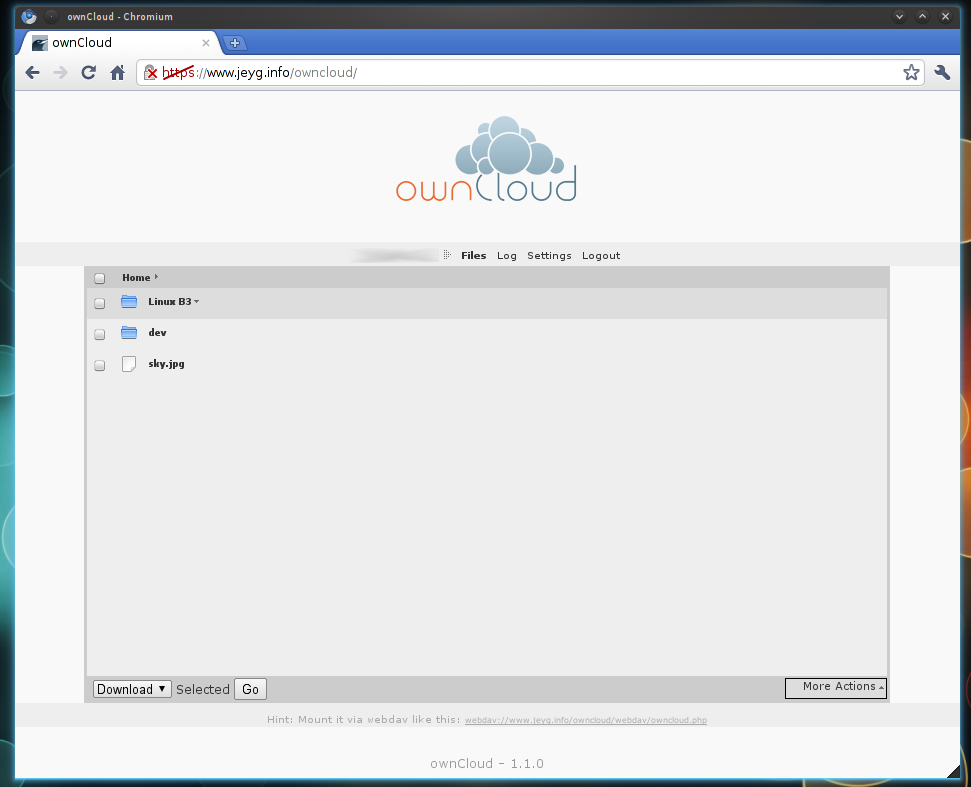
Que de chemin parcouru depuis les premières versions...
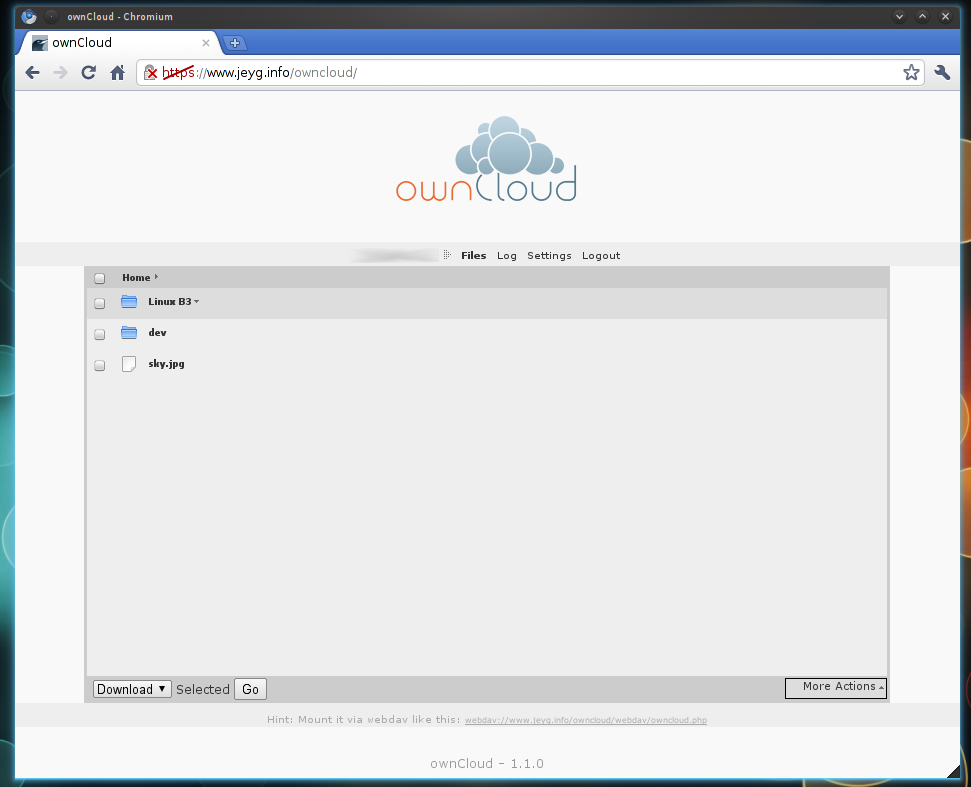
Car il est intéressant de regarder le chemin parcouru par ce projet. Ce qui n'était à la base qu'une page PHP permettant de gérer des fichiers via WebDAV est aujourd'hui une alternative crédible à Dropbox, avec des clients de synchronisations disponibles sur une bonne quantité de plateformes, la possibilité de gérer et synchroniser contacts et calendriers... La présence d'un lecteur de musique (code tiré d'ampache), un lecteur PDF et ODT, un éditeur texte, un gestionnaire de bookmarks (même s'il pourrait être grandement amélioré, j'y reviendrai), une visionneuse photo, le versionning des fichiers, les options de partages de plus en plus complètes, la possibilité de monter des volumes Cloud externes... Sans oublier les tas d'autres applis disponibles sur apps.owncloud.com, qui permettent d'ajouter des petites comme de plus conséquentes fonctionnalités.

Souvenirs souvenirs...
... Mais peut encore mieux faire
On n'atteint jamais la perfection. Surtout, plus une application s'enrichie et gagne en maturité, plus on devient exigeant. Il manque en effet quelques fonctionnalités importantes à ownCloud, ce que l'on comprenait sans mal étant donné la jeunesse du projet, mais qui commence à se faire sentir aujourd'hui.
Parmi elles, un système de mise à jour automatique. Oui, il y en a déjà un, qui est un modèle d'instabilité. Oui, il y a maintenant les dépôts. Mais on est sur du web, pourquoi pas un système de mise à jour à la WordPress ou Piwik ?
Nombreux sont ceux, également, qui attendent des applications mobiles plus complètes, avec notamment le support des contacts et des calendriers. C'est un manque énorme des applis mobiles, ce qui empêche à mon avis réellement au projet de briller. Les protocoles de synchronisation utilisés par ownCloud étant libres et normalisés, il est donc possible d'utiliser des connecteurs via des applications alternatives, c'était l'objet d'un précédent article. Mais une expérience unifiée au sein d'une même application mobile donnerait une toute autre dimension à ownCloud, et permettrait peut-être de toucher une cible un peu moins geek qu'actuellement.
Un autre point à améliorer, l'application Musique. Je suis persuadé qu'aujourd'hui, on est capable de faire bien mieux que ça. Le player actuel ne tient pas la comparaison avec les équivalents commerciaux, tels que Google Play, Deezer, Spotify... Ou même un Ampache original, qui est à mon sens bien plus agréable à utiliser, d'ailleurs, l'intégration d'un streaming des musiques vers les clients mobiles et desktop serait une excellente idée.
Enfin, l'application bookmark est à mon sens, pour l'instant, proche de l'inutilité. Elle peut servir, soit. Mais elle gagnerait grandement en intérêt si elle permettait la synchronisation des bookmarks directement dans le navigateur, pourquoi pas en s'appuyant sur Firefox Sync, ou en créant des extensions navigateurs.
Vous aussi, vous aimez les framboises ?
En tout cas, ownCloud est pour l'instant la solution la plus complète pour gérer ses données dans le nuage, le tout hébergé chez soi, sur son propre matériel. Certains lui préféreront des solutions plus simples pour gérer la synchronisation de leurs fichiers, il existe d'ailleurs d'excellentes alternatives, mais je ne connais aucun équivalent permettant de gérer de manière aussi complète ses données sur le Cloud. Alors que Google vient d'annoncer la fermeture de son service d'aggregation RSS, Reader, certains réaliseront peut-être les dangers inhérents à la démocratisation du Cloud. Beaucoup ont décrié l'auto-hébergement, en mettant en avant trois arguments :
- Il faut de la connaissance technique
- Asymétrie des débits
- Gâchis énergétique
- Matériel couteux
Même si son développement est lent, la fibre optique arrive, et avec elle, une asymétrie beaucoup moins marquée qu'avec l'ADSL. Il existe de petites machines à 25$ qui ne consomment rien. Finalement, il ne reste plus qu'un obstacle, la connaissance technique. Ce n'est pas le plus difficile à franchir, les solutions actuelles pourront être simplifiées pour devenir accessibles au plus grand nombre.
Alors finalement, pourquoi ne pas posséder son propre nuage... Dans une framboise ?

Un lieu parfait pour son propre Cloud ?

Original post of Jeyg.Votez pour ce billet sur Planet Libre.