Installer Owncloud 8.1 sur Debian 8 avec Nginx et MariaDB
dimanche 26 juillet 2015 à 22:00L’objectif de ce tutoriel est de procéder à l’installation du logiciel libre de partage de fichiers (et bien plus) Owncloud. La plateforme cible est la version 8 de Debian. L’objectif premier est de concevoir une solution la plus légère possible pour limiter au maximum la consommation de ressources machines.
J’ai choisi le serveur web Nginx couplé à PHP-fpm et la base de données MariaDB. Concernant ce dernier point, une autre solution est d’opter pour SQLite supporté par Owncloud. Une approche tout à fait crédible pour une instance avec moins de 5 utilisateurs et quelques dizaines de Go de données. Dans mon cas je lui préfère MariaDB, car l’ambition est de gérer un grand nombre d’utilisateurs et de données à terme. PostgreSQL aurait également été un choix potentiel, mais cette fois la limite réside dans ma méconnaissance de cette base de données.
Voilà posé les composants et les motivations. N’hésitez pas à apporter vos remarques en commentaires en essayant de ne pas tomber dans la querelle de clocher  !
!
Installer MariaDB
Direction l’espace de téléchargement de MariaDB dédié aux dépôts depuis lesquels l’installer. Un petit assistant vous guide pour obtenir les informations nécessaires.
Les commandes pour ajouter la clé du dépôt et le dépôt en lui-même. Au passage, il nous est proposé d’installer le paquet python-software-properties qui apporte quelques commandes supplémentaires destinées à simplifier la gestion des dépôts bien connus des utilisateurs d’Ubuntu.
apt-get install python-software-properties apt-key adv --recv-keys --keyserver keyserver.ubuntu.com 0xcbcb082a1bb943db add-apt-repository 'deb http://mirror6.layerjet.com/mariadb/repo/10.0/debian jessie main'
Si vous ne souhaitez pas installer le paquet python-software-properties, il vous suffit d’ajouter les deux lignes à votre fichier sources.list contenant la liste de vos dépôts.
deb http://mirror6.layerjet.com/mariadb/repo/10.0/debian jessie main deb-src http://mirror6.layerjet.com/mariadb/repo/10.0/debian jessie main
Il suffit ensuite de mettre à jour les dépôts et de lancer l’installation de MariaDB.
apt-get update apt-get install mariadb-server
Notez bien le mot de passe que vous allez indiquer pour le compte d’administration root de la base de données.
Installer Ngninx et PHP-fpm
Commençons par installer Nginx qui est présent dans les dépôts de Debian avec une commande on ne peut plus simple
apt-get update apt-get install nginx ssl-cert
J’ai ajouté le paquet ssl-cert lié à la création des certificats. Pour PHP-fpm, je pioche à nouveau dans les dépôts de Debian.
apt-get install php5-fpm php5-mysqlnd
J’ajoute un paquet pour PHP et le support de MySQL (bien que nous utilisions MariaDB).
À ce point de l’installation et pour faire bonne mesure, je vous propose d’ajouter l’interface web d’administration de base de données PHPMyadmin.
apt-get install phpmyadmin
Lors de l’installation, il vous sera demandé de choisir le serveur web à configurer. Nginx n’apparaît pas dans la liste, nous ajouterons plus tard les directives de configuration nécessaires. Lors de l’installation, il faut également configurer la base de données utilisée par PHPMyadmin. Vous devrez indiquer le mot de passe root de MariaDB (celui que vous avez indiqué lors de son installation) et fournir un mot de passe pour la compte MySQL de PHPMyadmin.
Configuration de Nginx
Pour la suite de ce tutoriel, je pars du principe que vous installez tout ceci sur une url de type owncloud.example.com et que le répertoire utilisé pour Owncloud sur le serveur est /var/www/owncloud .
Créez un fichier dans le dossier /etc/nginx/sites-available nommé owncloud.conf et insérez les directives suivantes :
upstream php-handler {
server 127.0.0.1:9000;
#server unix:/var/run/php5-fpm.sock;
}
server {
listen 80;
server_name owncloud.example.com;
# Force le passage en https
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name owncloud.example.com;
ssl_certificate /etc/ssl/nginx/owncloud.example.com.crt;
ssl_certificate_key /etc/ssl/nginx/owncloud.example.com.key;
# Fichier de log
access_log /var/log/nginx/ssl.owncloud.example.com.access.log;
error_log /var/log/nginx/ssl.owncloud.example.com.error.log;
# Ajout de header liés à la sécurité
add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;";
add_header X-Content-Type-Options nosniff;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
# Répertoire dans lequel est installé Owncloud
root /var/www/owncloud/;
# Taille de fichier maximum que l'on peut téléverser/uploader
client_max_body_size 1G;
fastcgi_buffers 64 4K;
# Désactivation de la compression pour éviter la suppression du header ETag
gzip off;
# Décommenter cette option si votre serveur est compilé avec le module ngx_pagespeed
# Ce module est non supporté
#pagespeed off;
rewrite ^/caldav(.*)$ /remote.php/caldav$1 redirect;
rewrite ^/carddav(.*)$ /remote.php/carddav$1 redirect;
rewrite ^/webdav(.*)$ /remote.php/webdav$1 redirect;
index index.php;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~ ^/(?:\.htaccess|data|config|db_structure\.xml|README){
deny all;
}
location / {
# Les régles suivantes sont uniquement nécessaire en cas d'utilisation de webfinger
rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last;
rewrite ^/.well-known/carddav /remote.php/carddav/ redirect;
rewrite ^/.well-known/caldav /remote.php/caldav/ redirect;
rewrite ^(/core/doc/[^\/]+/)$ $1/index.html;
try_files $uri $uri/ /index.php;
}
location ~ \.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
fastcgi_param modHeadersAvailable true; #Evite d'envoyer les header de sécurtié deux fois
fastcgi_pass php-handler;
}
# Optionnel : positionne un header EXPIRES long sur les ressources statiques
location ~* \.(?:jpg|jpeg|gif|bmp|ico|png|css|js|swf)$ {
expires 30d;
# Optionnel : ne pas logger l'accès aux ressources statiques
access_log off;
}
}
Il faut ensuite créer le lien permettant de rendre ce fichier actif
ln -s /etc/nginx/sites-available/owncloud.conf /etc/nginx/sites-enabled/
Dans le fichier /etc/nginx/nginx.con ajouter la consigne suivante :
include /etc/nginx/sites-enabled/*;
Elle permet de prendre en compte le fichier de configuration que nous venons de créer. Vous pouvez redémarrer Nginx avec la commande /etc/int.d/nginx restart .
Si vous avez lu attentivement le fichier de configuration de Owncloud, vous avez dû remarquer que l’accès est forcé en HTTPS. Cela signifie qu’il faut disposer d’un certificat. À ce niveau plusieurs solutions s’offrent à vous :
- Utiliser un certificat autosigné. L’avantage de cette solution est de ne pas avoir besoin de passer par un tiers. Par contre votre navigateur affichera des avertissements lors de la connexion à votre site. Cela peut-être gênant si vous comptez utiliser Owncloud pour envoyer des liens de partage. Les personnes qui cliqueront sur vos liens auront également un avertissement et selon leur niveau en informatique cela peut générer un blocage.
- Utiliser un certificat gratuit comme ceux fournis par StartSSL ou CACert. Dans le cas de CACert, il faudra ajouter leur certificat d’autorité de certification à votre navigateur pour ne pas avoir d’alerte. Ce n’est pas le cas pour StartSSL dont le certificat d’autorité est présent par défaut dans les principaux navigateurs. Je vous renvoi au tutoriel de Postblue pour l’installation d’un certificat CaCert et à ce tutoriel (en anglais) pour StartSSL.
- Utiliser un certificat payant si vous projetez une utilisation professionnelle.
Je ne rentre pas davantage dans le détail sur cette partie qui mériterait un tutoriel à part entière.
L’accès à PHPMyadmin se fera par l’URL http://sqlmyadmin.example.com. Voici le fichier de configuration correspondant :
server {
listen 443;
server_name sqlmyadmin.example.com;
root /usr/share/phpmyadmin/;
ssl_certificate /etc/ssl/nginx/sqlmyadmin.example.com.crt;
ssl_certificate_key /etc/ssl/nginx/sqlmyadmin.example.com.key;
access_log /var/log/nginx/ssl.sqlmyadmin.access.log;
error_log /var/log/nginx/ssl.sqlmyadmin.error.log;
location / {
root /usr/share/phpmyadmin/;
index index.php;
# On protège un peu l'accès à l'interface
auth_basic "Vous devez vous authentifier";
auth_basic_user_file /etc/nginx/usrpwd;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
fastcgi_param modHeadersAvailable true; #Evite d'envoyer les header de sécurtié deux fois
fastcgi_pass php-handler;
}
}
J’ajoute toujours une authentification devant les accès à l’interface d’aministration, histoire de sécuriser un peu plus l’installation. Pour générer le fichier usrpwd utiliser la commande
printf "monlogin:$(openssl passwd -1 monmotdepasse)\n" >> /etc/nginx/usrpwd
Un redémarrage de Nginx et vous devez pouvoir accéder à l’interface de PHPMyadmin et vous connecter avec le compte root.
Optimisons un peu mais pas trop
Avec cette installation nous disposons de la version 5.6 de PHP intégrant OPcache. Éditons le fichier /etc/php5/fpm/conf.d/05-opcache.ini
zend_extension=opcache.so opcache.memory_consumption = 256 opcache.interned_strings_buffer = 16 opcache.max_accelerated_files = 4000 opcache.revalidate_freq = 10 opcache.fast_shutdown=1
Relancer ensuite PHP-fpm.
Comme nous allons utiliser le protocole HTTPS et le chiffrement SSL, indiquons à Nginx d’utiliser un peu de cache pour améliorer les temps de connexion avec la directive ssl_session_cache. Elle s’ajoute dans la déclaration de votre site.
http {
[...]
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
[...]
}
Redémarrer Nginx.
Installer Owncloud
Incroyable, mais vrai, voici enfin venu le temps d’installer le logiciel pour lequel nous venons de passer un bon moment à préparer l’environnement. Plusieurs options d’installation sont possibles avec Owncloud. Il y a l’installation « manuelle » et celle automatisée mettant en oeuvre des dépôts. L’avantage de cette dernière solution est de simplifier les mises à jour ultérieures. Je dirais qu’ici chacun voit midi à sa porte et prendra l’option qui lui convinet le mieux.
Personnellement, je fais le choix du dépôt que j’ai utilisé jusqu’à présent sans rencontrer de soucis sur les mises à jour successives. Il faut tout d’abord télécharger et installer la clé du dépôt :
wget http://download.opensuse.org/repositories/isv:ownCloud:community/Debian_8.0/Release.key apt-key add - < Release.key
Il ne reste plus qu’à ajouter le dépôt et installer Owncloud
echo 'deb http://download.opensuse.org/repositories/isv:/ownCloud:/community/Debian_7.0/ /' >> /etc/apt/sources.list.d/owncloud.list apt-get update apt-get install -V owncloud
Avant de valider l’installation d’Owncloud, parcourez la liste des paquets proposés à l’ajout. Il ne doit pas y avoir de serveur web comme apache ou encore de base de données comme MySQL.
À l’aide de PhpMyadmin, créer un utilisateur en lui associant une base de données pour Owncloud.
Vous pouvez maintenant vous connecter à votre installation Owncloud pour la configuration finale https://owncloud.example.com et découvrir l’écran de configuration. Choisissez l’option MySQL/MariaDB et indiquez les informations de connexion à la base de données.
Au passage deux conseils, donnez à votre compte administrateur un autre login que « admin » cela brouillera un peu les pistes. Stockez vos fichiers en dehors du répertoire /var/www/owncloud tel que proposé par défaut. Créez par exemple un répertoire data-owncloud dans /home.
À ce stade, je me heurterais à un problème visiblement déjà rencontré dans le passé. Dans le fichier de configuration de MariaDB /etc/my.cnf , j’ajoute la ligne suivante dans la partie concernant InnoDB.
binlog-format = MIXED
Faites- moi savoir si le problème se produit pour vous aussi.
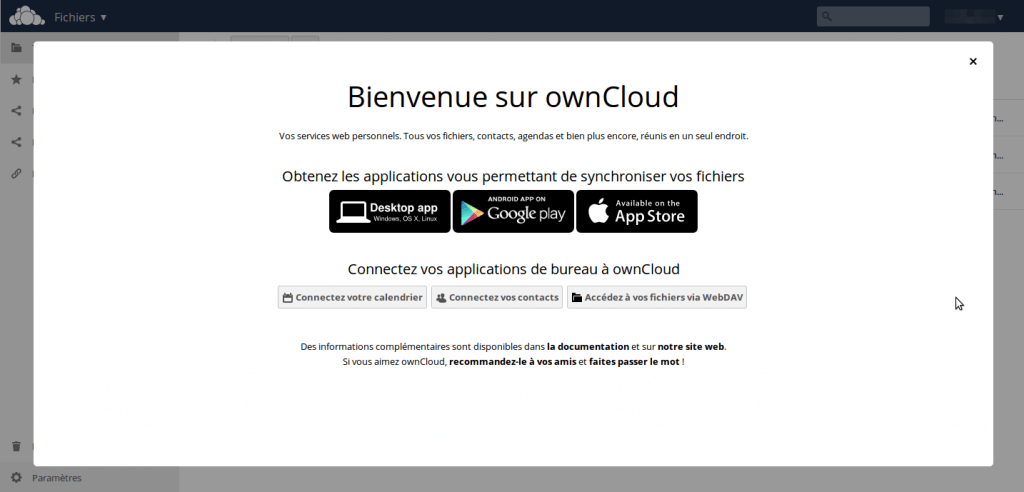
Nous avons enfin droit à l’écran d’accueil tant mérité !
Dans le prochain article, nous nous attarderons sur la petite liste d’applications qu’il me semble indispensable d’ajouter dans le cadre d’une utilisation professionnelle d’Owncloud.
Quelques informations et sources utilisées pour ce tutoriel :
- Header HTTP ETag
- Webfinger
- Configuration Nginx documentation Owncloud
- Setup NGINX, PHP-FPM, and MariaDB on Debian 8
- Gestion des caches avec Nginx et PHP-FPM
Réagir à cet article
Article original écrit par Philippe Scoffoni le 26/07/2015. | Lien direct vers cet article
Cette création est mise à disposition sous un contrat Creative Commons BY à l'exception des images qui l'illustrent (celles-ci demeurent placées sous leur mention légale d'origine).


 Premier élément de réponse, comment est-ce que je m’y prends pour savoir le temps passé à l’écriture d’un article. La réponse se trouve une fois de plus
Premier élément de réponse, comment est-ce que je m’y prends pour savoir le temps passé à l’écriture d’un article. La réponse se trouve une fois de plus 

 Préambule : Je ne cherche pas d’une manière ou d’une autre à culpabiliser qui que ce soit sur ce qu’il ferait ou ne ferait pas pour moi. Ce blog est payant à
Préambule : Je ne cherche pas d’une manière ou d’une autre à culpabiliser qui que ce soit sur ce qu’il ferait ou ne ferait pas pour moi. Ce blog est payant à  Un sujet, sur lequel je ne suis pas revenu depuis pas mal de temps, est celui du
Un sujet, sur lequel je ne suis pas revenu depuis pas mal de temps, est celui du