Il y a quelques mois, j'avais fait un billet sur les applications préconisées par l'éducation nationale et leur légitimité face au RGPD.
Qu'en est-il de l'ENT - en tout cas de celui qui est utilisé dans notre établissement - et de pronotes ?
ENT
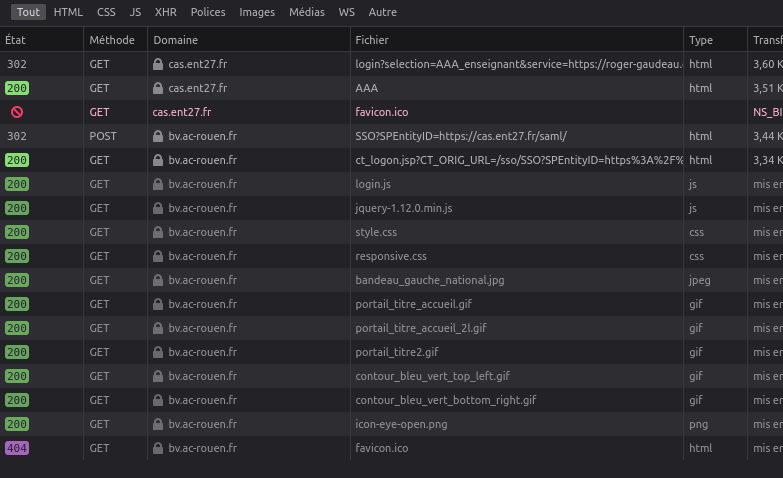
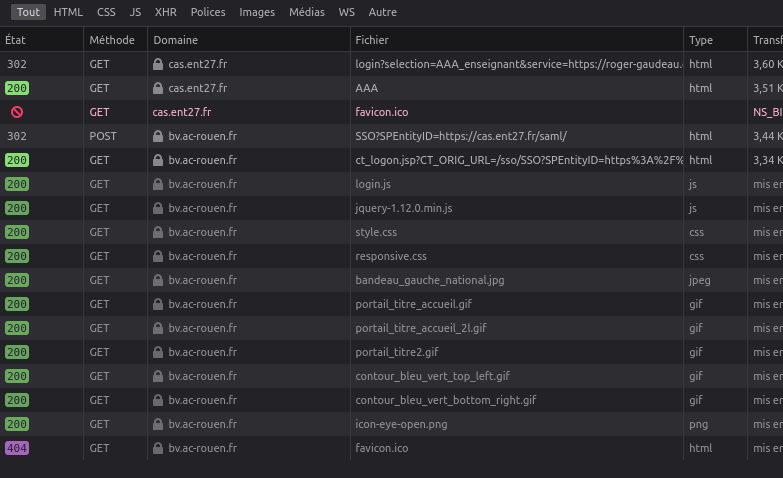
Quand on regarde les différents appels faits par la page de l'ENT, on a la bonne surprise de constater que tout ce qui est chargé vient des mêmes serveurs (même jquery est hébergé en local): cas.ent27.fr / bv.ac-rouen.fr / [etablissement].ent27.fr / cdn.ent27.fr

Un dig/whois rapide nous rassure: ces serveurs sont tous hébergés en France (Rouen / Toulouse)
Une fois identifié, la liste de dépendances chargées augmente mais tout semble correspondre aux serveurs en question...
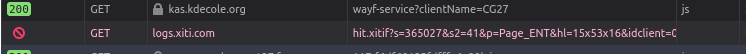
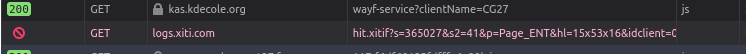
Sauf... un appel (bloqué chez moi par ublock origins): xiti.com

Une petite recherche m'apprend que c'est une entreprise basée à Mérignac ( https://fr.wikipedia.org/wiki/AT_Internet ) ...

Puis on lit plus loin
L'entreprise est rachetée en 2021 par l'américain Piano6.

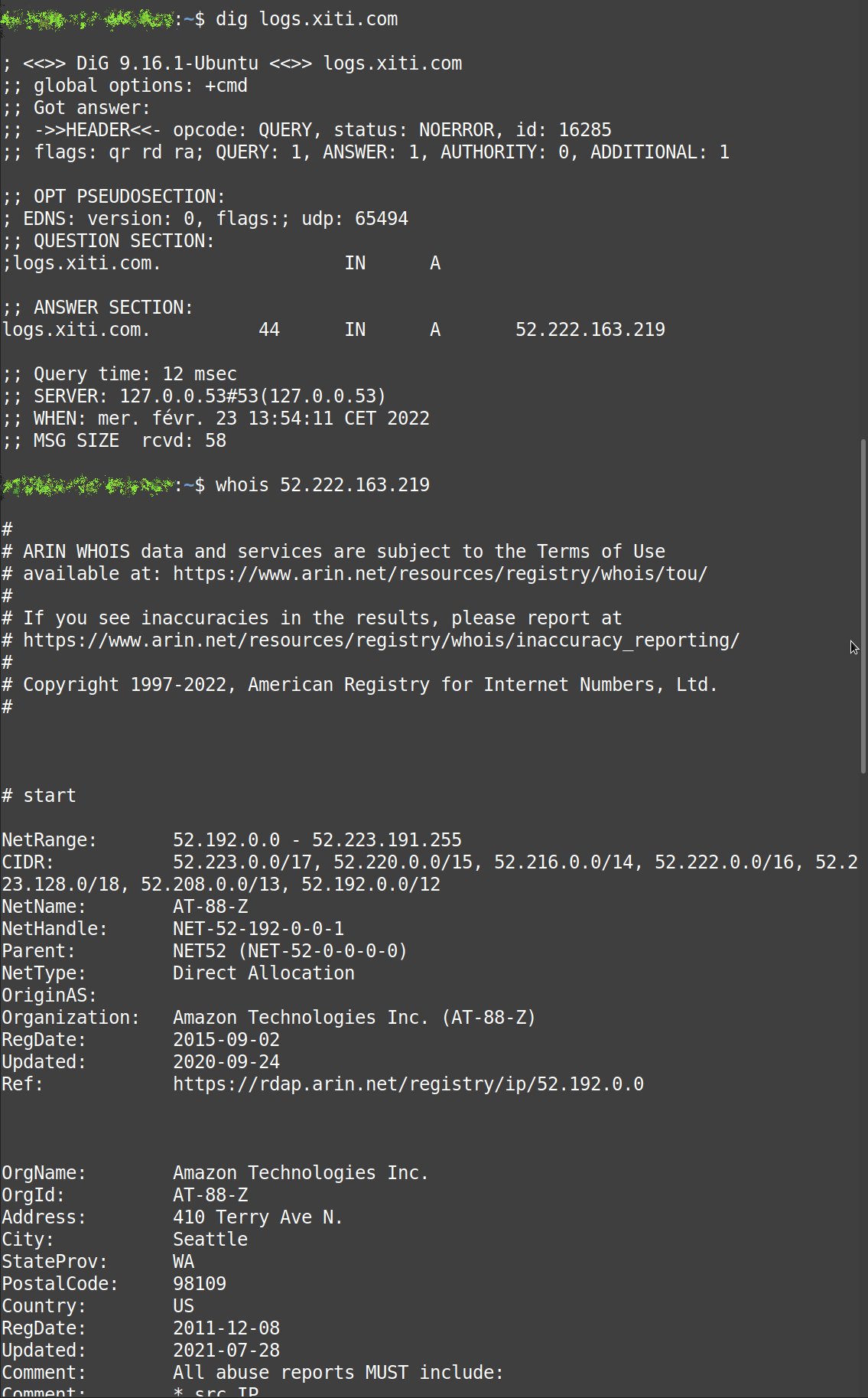
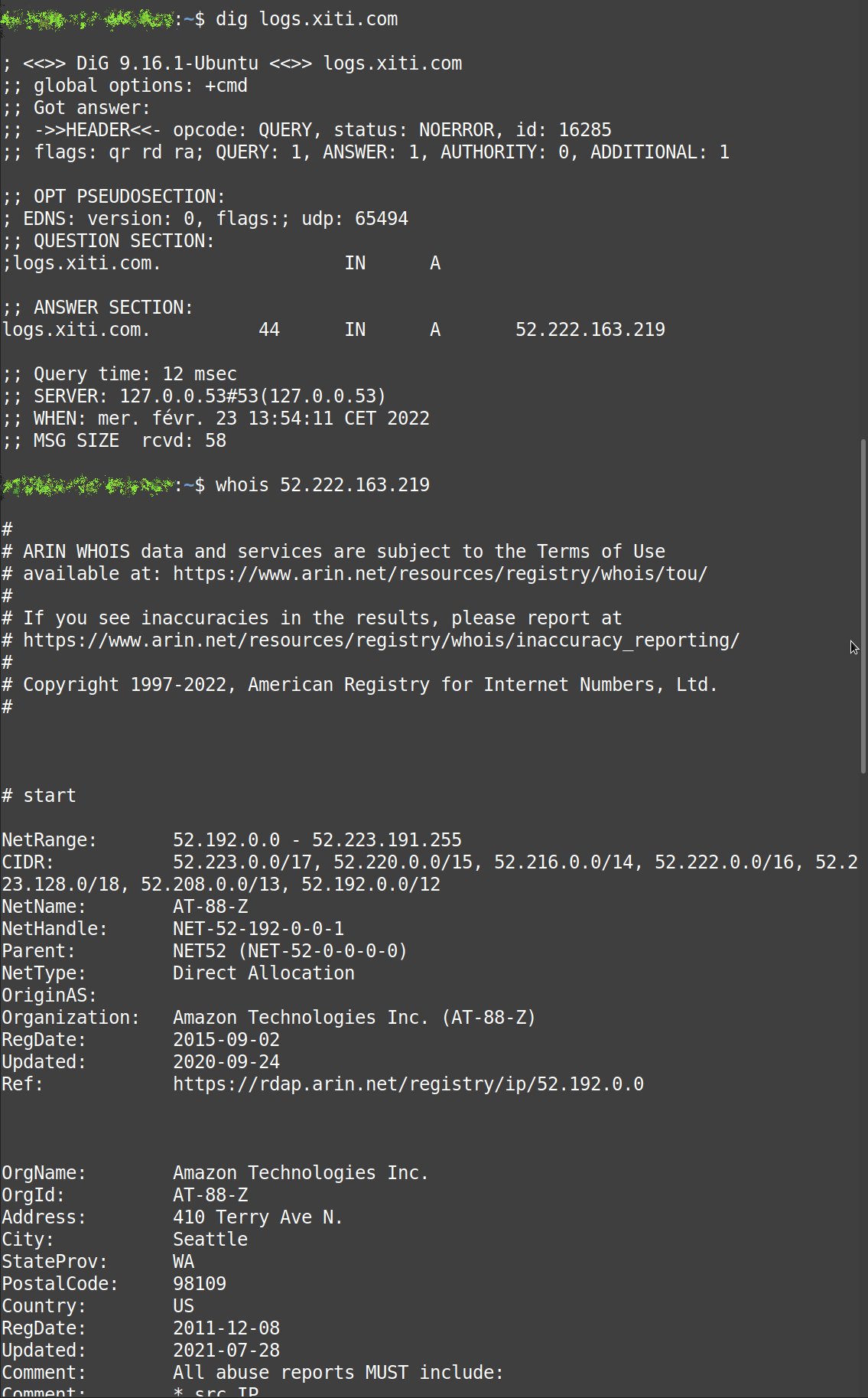
Du coup, je refais un petit coup de dig/whois qui confirme mes craintes: xiti.com est bien hébergé aux USA par Amazon.

C'est con ça

- Pourquoi diable faire appel à un service de statistiques: c'est si important que ça de savoir qui fait quoi ?!
- Si c'est important, pourquoi ne pas utiliser un service hébergé en France ou mieux autohébergé pour faire ces mesures ? Surtout après avoir pris la peine de tout héberger en local, preuve de considération pour les bonnes pratiques quant aux fuites de données ?!
Donc, les données qu'Amazon récupère, consistent au strict minimum à :
Le tout croisé avec toutes les infos récupérées et identifiables via le numéro d'utilisateur de leur service... et éventuellement toutes les autres données des autres fichiers hébergés par Amazon... ou encore toutes les autres données hébergées par les américains ou sur le sol américain. (comment ça «parano» ?! je ne dis pas qu'ils le font mais qu'ils sont en mesure de le faire...) (et qu'ils s'en sont donné le droit : https://fr.wikipedia.org/wiki/CLOUD_Act )
Donc, ces données - qui entrent totalement dans le cadre des données personnelles couvertes par le RGPD - se retrouvent aux états-unis et sont donc soumises à une exploitation cachée incompatible avec l'usage initialement prévu que les utilisateurs français ont accepté (légal et légitime dans le cadre strict de l'éducation nationale)
Or, là, il y a un souci, car le RGPD est clair (Chapitre II artice 5 alinéa b) source
[Les données à caractère personnel doivent être :] collectées pour des finalités déterminées, explicites et légitimes, et ne pas être traitées ultérieurement d'une manière incompatible avec ces finalités; le traitement ultérieur à des fins archivistiques dans l'intérêt public, à des fins de recherche scientifique ou historique ou à des fins statistiques n'est pas considéré, conformément à l'article 89, paragraphe 1, comme incompatible avec les finalités initiales (limitation des finalités);
Donc, non, l'ENT n'est pas strictement RGPD.

(Pour ce qui est de pronote, également utilisé chez nous, je n'ai rien trouvé à reprocher, tout étant hébergé par index-education sur le sol français.)
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
► Commentaires