Googol: il bouge pas mais il n'est pas mort...
lundi 15 juin 2020 à 09:38
La dernière fois que j'ai abordé le sujet de googol, j'en étais à chercher un moyen de contourner les blocages de google ET de startpage... J'avais pensé à multiplier les moteurs alternatifs, à multiplier les serveurs de relais...
Mais depuis, j'ai pas progressé:
- parce que j'avais pas d'idée nouvelle (et on y a réfléchi à plusieurs ;-)
- parce que j'ai vraiment pas eu le temps (présentiel+distanciel+école à la maison=pas de temps de cerveau disponible)
- parce qu'à vivre h24 ensemble, la propension de mes proches à considérer que je suis la seule solution à toute forme de problème ou de questionnement à subi une inflation exponentielle.

Toutefois...
je continue à réfléchir dans mon coin: je laisse mûrir... je file le dossier à mon inconscient en me disant qu'une solution finira bien par se présenter: pour le mec qui a un marteau, tous les problèmes sont des clous... parfois, il faut prendre le problème par un autre bout.
Et comme je m'interrogeais pour la millionième fois sur le langage auquel je pourrais me former, mon inconscient m'a rétorqué : «et googol dans un autre langage...?»
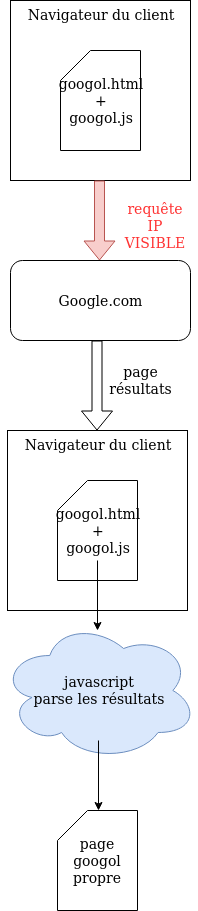
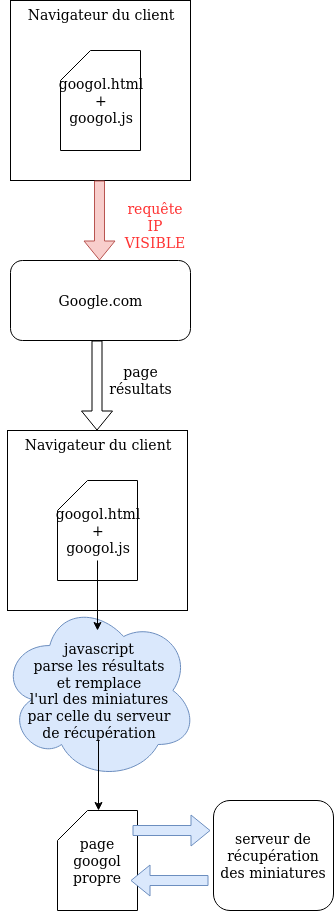
J'ai confié la question à quelques neurones pas encore cramés par le travail à la maison... Après délibération, une page HTML + js pourrait éventuellement réaliser une partie du boulot:

Les points négatifs:
- si la requête initiale se fait depuis le client son IP n'est plus cachée lors de cette requête
- l'accès aux miniatures de google révélera également cette IP
Les points positifs:
- plus de problème de bannissement d'IP
- le parcours du DOM pour la récupération des données pertinentes sera sans doute plus nativement simple en JS qu'en PHP...
Pour le problème de l'IP visible lors de l'appel aux miniatures, on peut imaginer une partie backend en php dédiée à cette tâche uniquement (en gros, tipiak les thumbs de google, les mettre en cache et les servir).

En ce qui concerne la visibilité de l'IP lors de la requête initiale, là je sèche. On a besoin que le client envoie la requête avec sa propre IP non bloquée pour que JS récupère la réponse, parse les résultats et produise la page propre...
Voilà...
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/> <link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/> <script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js"> <script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});► Commentaires