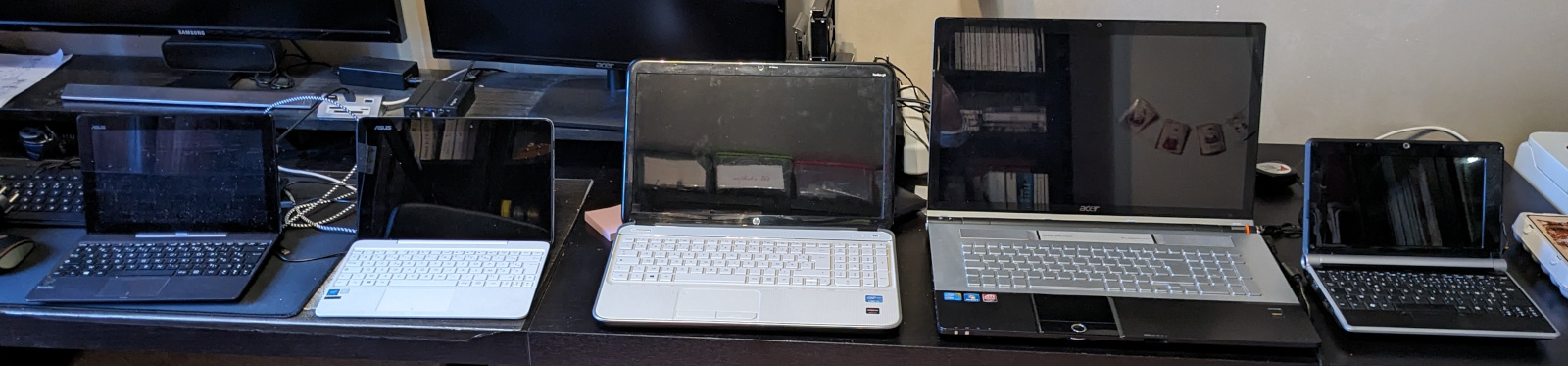
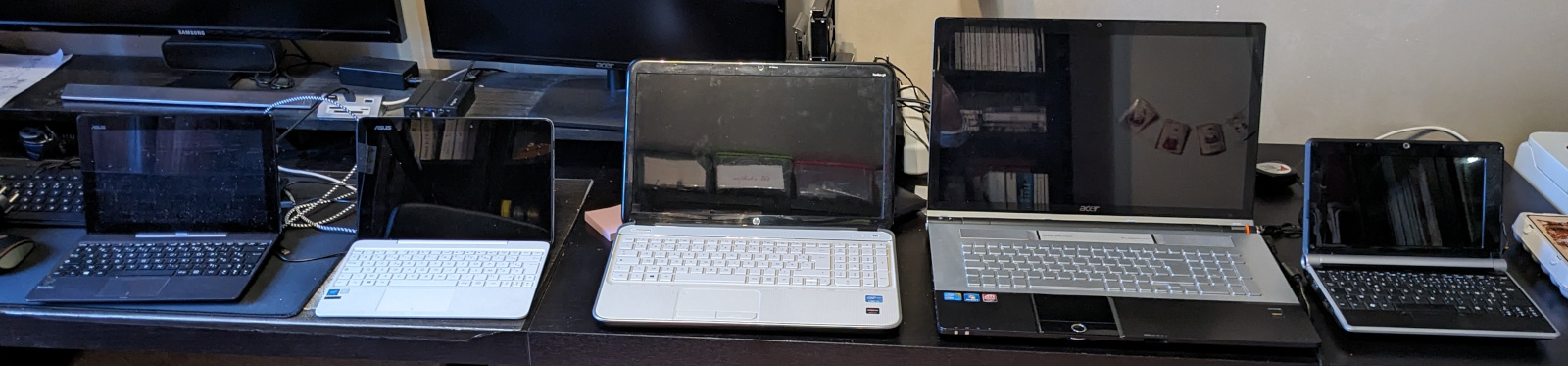
Vu le nombre d'ordis qui traînent à la maison, je commence à me dire que leboncoin pourrait permettre un win-win: je me défais de quelques-uns et ils ne vont pas à la casse.
 je crois que j'ai un problème...
je crois que j'ai un problème...
Dans le lot, il y a mon ancien ordinateur, un pavilion g6 acheté à carrefour il y a une dizaine d'années. Je l'avais passé à ma fille puis il s'est mis à démarrer aléatoirement. Quand je l'ai testé, l'aléatoirement est devenu systématiquement.
Les symptômes
L'ordinateur ne démarre pas, le ventilo tourne, l'écran reste noir.
Pas d'affichage de bios du tout et la led de la touche verrmaj clignote deux fois.
Après recherche sur le site HP
Ce serait le BIOS qui serait corrompu. .. J.O.I.E.
Alors, pour la faire courte, voici la procédure à suivre débarrassée des divers tâtonnements et échecs qui ont jalonné ma dernière heure...
1. récupérer le fichier de création de fichiers BIOS
Vous le trouverez sur la page d'hp qui va bien (https://support.hp.com/ca-fr/drivers/hp-pavilion-g6-2000-notebook-pc-series/5226244), mais je vous mets le fichier ici, au cas où...
On télécharge et on lance l'exe sur un win qui marche.
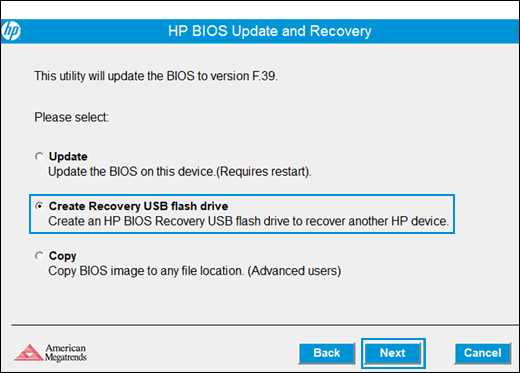
2. Copier les fichiers sur une clé USB
Attention, il faut copier ces fichiers sur une clé USB BOOTABLE ! Pas n'importe quelle clé... Heureusement, j'ai ma bonne vieille corsair flash voyager parce que les prémières m'ont bien fait caguer. 
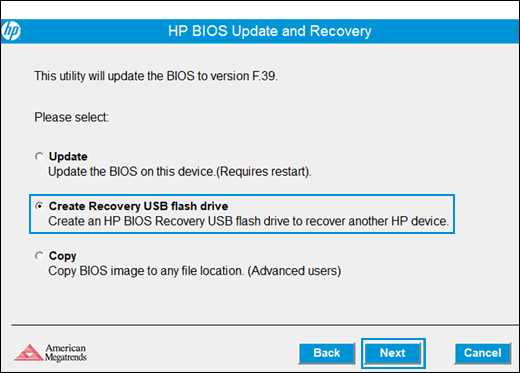
Vous lancez l'exe, vous suivez les directives et vous copiez avec l'option create recovery...

3 - Démarrer le Pavilion g6 avec la clé USB
Ordi éteint:
- On insère la clé USB
- on appuie et on maintient les touches windows et B appuyées
- on démarre l'ordi en appuyant sur le bouton ON pendant 2-3 secondes sans lâcher win + B
- on maintient les touches windows et B appuyées tant que rien ne s'affiche normalement, si votre clé a une led, vous devriez la voir s'agiter

- au bout d'un moment, l'écran de flashage du BIOS devrait apparaître, suivez es instructions.
- l'ordi remédarrera plusieurs fois, pas d'inquiétude.
- à la fin, il faudra appuyer sur entrée pour continuer.

<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
► Commentaires