 Dans la série "Bronco veut régler un problème une fois pour toutes" il a décidé de faire un script qu'il suffit d'inclure dans une page pour ajouter une zone de drag&drop de fichiers.
Dans la série "Bronco veut régler un problème une fois pour toutes" il a décidé de faire un script qu'il suffit d'inclure dans une page pour ajouter une zone de drag&drop de fichiers.
Le script en question s'occupe de tout sans dépendances: il génère la dropzone, les css par défaut, le javascript qui gère le D&D et s'occupe même de l'upload pour vous.
Il est en outre possible de le configurer pour l'adapter... elle est pô belle chouette la vie ?
Ce que ce script fait actuellement:
-
génération de la dropzone
-
config par défaut + css par défaut + classes par défaut
-
gestion de l'upload
-
possibilité d'upload dans des dossiers différents en fonction du type de fichiers
-
limitation de la taille et du format des fichiers.
-
gestion des erreurs de dossier inexistant/taille excessive/ type interdit/problème d'upload
-
configuration simple
Ce qu'il ne fait pas:
-
la gestion des fichiers une fois uploadés (effacement par exemple)
-
la gestion de l'écrasement d'un fichier (pas de renommage automatique)
-
un fallback pour les vieux navigateurs (zavez qu'à mettre à jour *kiddinme* ) ^^
La config se fait, comme toujours, via un array (on peut ne préciser que les valeurs qu'on veut modifier, des valeurs par défaut seront attribuées aux keys manquantes)
$auto_dd_upload=array(
'destination_filepath'=>'path/to/',
'dropzone_text'=>'D&D here !',
'dropzone_class'=>'drop_images',
'dropzone_id'=>'drop_images',
'dropzone_style'=>'',
'info_style'=>'',
'allowed_filetypes'=>'png,gif,jpg,jpeg',
'use_style'=>true, // false if you're using an css file
);
Si on veut utiliser ses propres styles, il suffit de mettre use_style à false.
En ce qui concerne le chemin d'upload, il est aisé d'en spécifier un ou plusieurs (sans oublier le "/" final):
$auto_dd_upload['destination_filepath']='upload/';
Ici, c'est une chaine, le même chemin sera utilisé pour tous les fichiers.
$auto_dd_upload['destination_filepath']=array('gif'=>'upload/giffiles/','png'=>'upload/pngfiles/');
En en faisant un array, on donne un chemin d'upload différent pour chaque type de fichier.
Le code est commenté et assez clair, je pense.
La dropzone générée possède ses propres classes et vous permet de les cibler simplement:
<div class="DD_dropzone" id="dropArea" >
<p class="DD_text">Drop files here</p>
<div class="DD_info" >
<div id="result"></div>
<div id="DD_progressbar"></div>
</div>
</div>
A noter d'une part qu'il est possible d'ajouter une classe et de changer l'id de la div DD_dropzone via la variable de config et que d'autre part, on peut fixer l'attribut style de plusieurs éléments.
Les évènements drag, drop, upload etc ajoutent des classes donnant la possibilité de styler la zone en fonction d'eux.
-
.DD_hover (survol de la zone pendant le drag)
-
.DD_error
-
.DD_success
-
.DD_uploading

Si vous êtes intéressés par un petit test, vous pouvez faire un tour du côté du dépôt GitHub ou de la démo (les fichiers ne sont pas conservés)

Dis-donc, ça va pas mieux... le v'la qui se met à parler de lui à la troisème personne...

Tu sais les médocs qu'il t'a donné le docteur: ben faut les prendre !
J'hésite un peu: vos mères en ont vraisemblablement pris pendant la grossesse, on voit le résultat...

 Tant qu'on commencera pas à me balancer des trucs pourris à la face en me chantant des chansons de Karen Cheryl je persisterai dans dans cette rubrique aberrante ^^
Tant qu'on commencera pas à me balancer des trucs pourris à la face en me chantant des chansons de Karen Cheryl je persisterai dans dans cette rubrique aberrante ^^

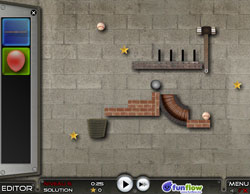
 En voilà un petit jeu calme et tranquille, pour peu qu'on vire la musique qu'on croierait samplée par un poisson rouge tant elle s'avère répétitive...
En voilà un petit jeu calme et tranquille, pour peu qu'on vire la musique qu'on croierait samplée par un poisson rouge tant elle s'avère répétitive...

 Tiens, je me disais que ça faisait un moment que j'avais pas fait un petit Tshirt... du coup j'ai songé à un adage que tout membre de l'éducation nationale fait sien dès les premiers jours de son affectation...
Tiens, je me disais que ça faisait un moment que j'avais pas fait un petit Tshirt... du coup j'ai songé à un adage que tout membre de l'éducation nationale fait sien dès les premiers jours de son affectation...

 Dans la série "Bronco veut régler un problème une fois pour toutes" il a décidé de faire un script qu'il suffit d'inclure dans une page pour ajouter une zone de drag&drop de fichiers.
Dans la série "Bronco veut régler un problème une fois pour toutes" il a décidé de faire un script qu'il suffit d'inclure dans une page pour ajouter une zone de drag&drop de fichiers.


