
Une alternative à Waifux2 dont j'avais parlé ici (http://waifu2x.udp.jp/)
SPOILER: Waifu est mieux.
Test ci-dessous
J'ai voulu tester sous firefox mais sans succès: la page mouline et plante.
Sous chromium, pas de souci majeur quand l'appli veut bien fonctionner...
J'ajouterais que le résultat obtenu reste très en dessous de ce que fait waifu, tant en termes de qualité que de poids:
TEST N°1

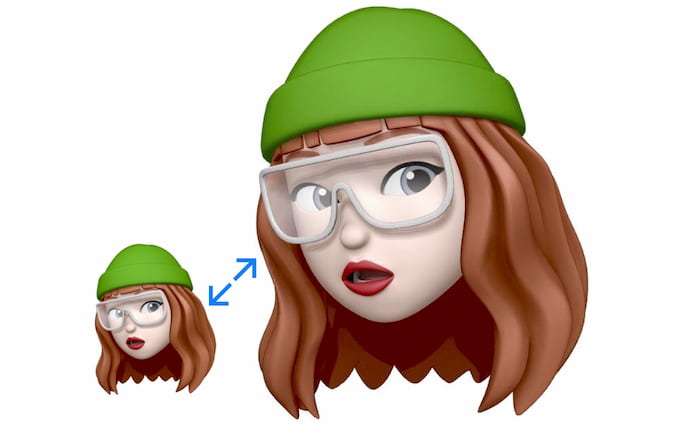
image d'origine en 200x200
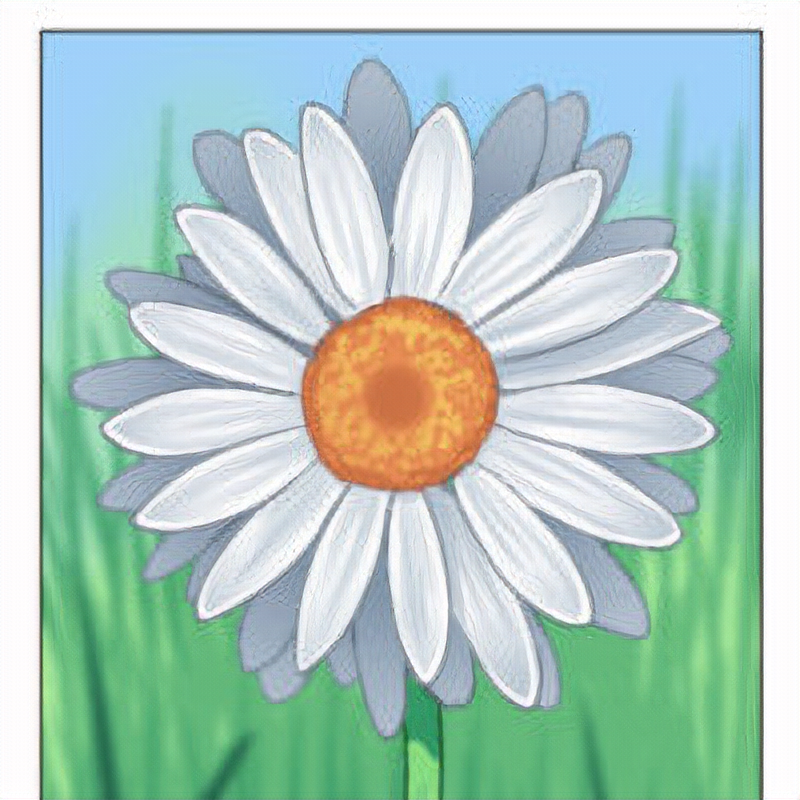
Avec OJOY

redimensionée en 800x800 (4x) / en PNG / poids: 1.2 mo !
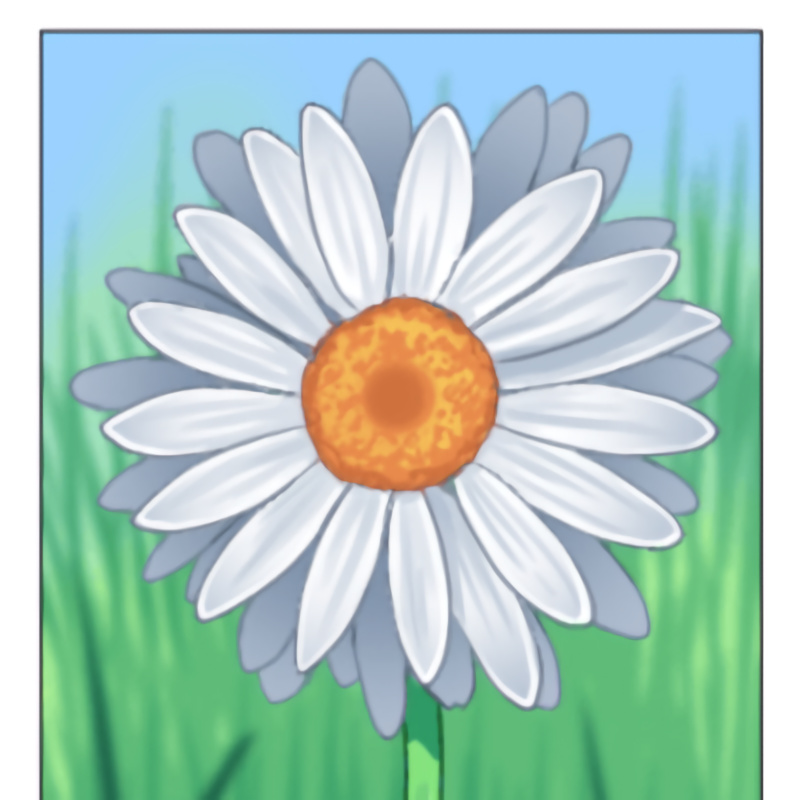
Avec WAIFUx2

redimensionnée aussi en 800x800 / en JPG / poids 152 ko
TEST N°2
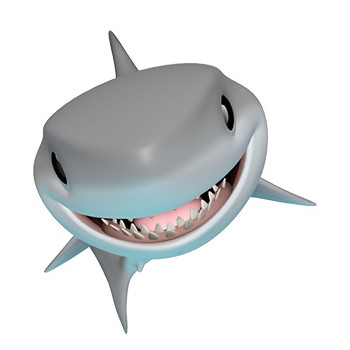
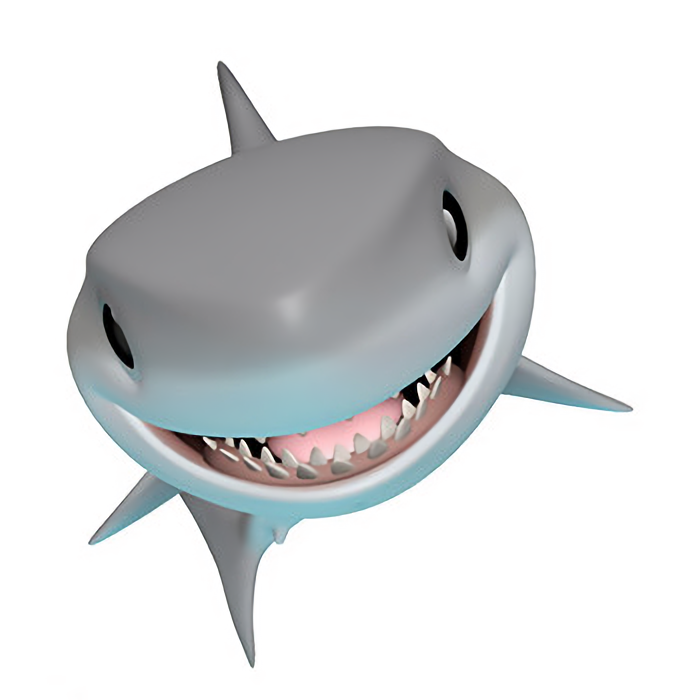
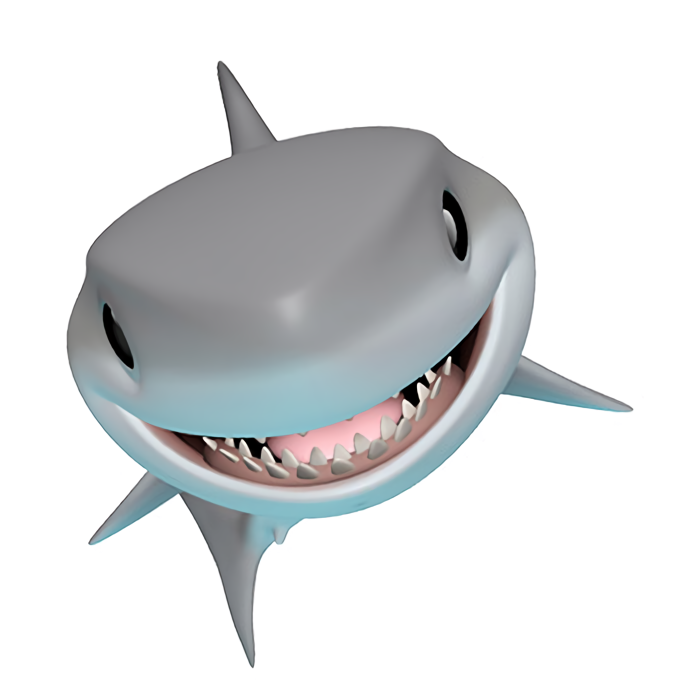
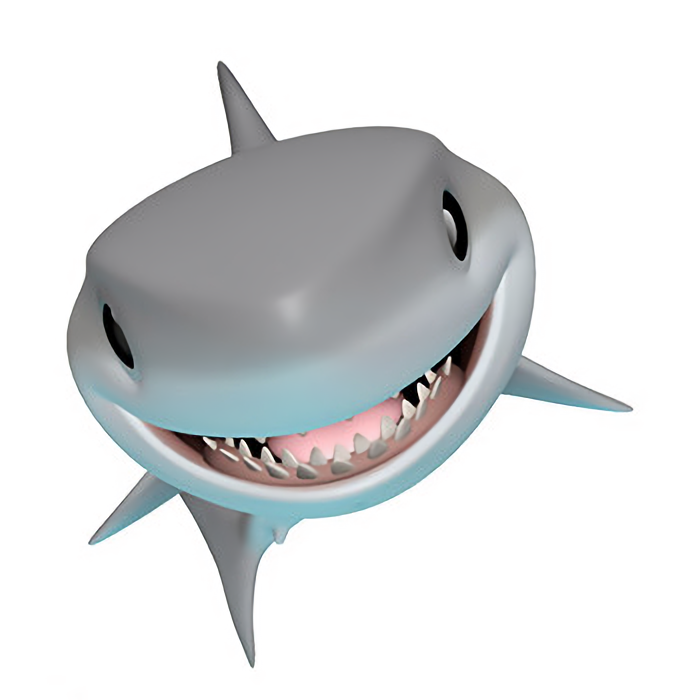
Pour donner une seconde chance à Ojoy, j'ai récupéré une image de celles qu'eux mêmes préconisent: j'ai découpé un joli requin dont l'image présente l'avantage de tester aussi bien les contrastes forts, les angles et les dégradés

350x650 / jpg 90%/ 15ko
Avec Ojoy
Impossible d'obtenir autre chose qu'un carré noir, tant avec une image d'origine en jpg qu'en png...

Avec Waifu
No souçaïe, waifu fait le job quel que soit le format d'entrée (même s'il s'en sort mieux avec un png).
Au départ j'avais laissé waifu sur le profil «photo» avec une forte réduction du bruit numérique ce qui faisait qu'on avait un peu d'artefacts jpg dans l'image obtenue. J'ai recommencé en mode dessin et avec une réduction moyenne et les artefacts ont disparu:
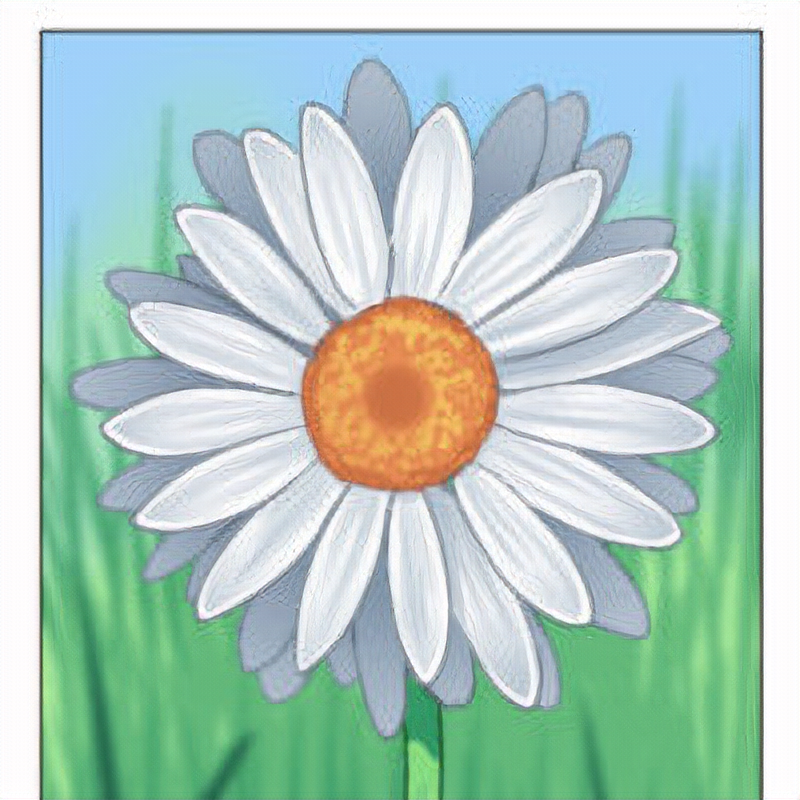
la moins bonne image obtenue

700x700 / png / 185 ko
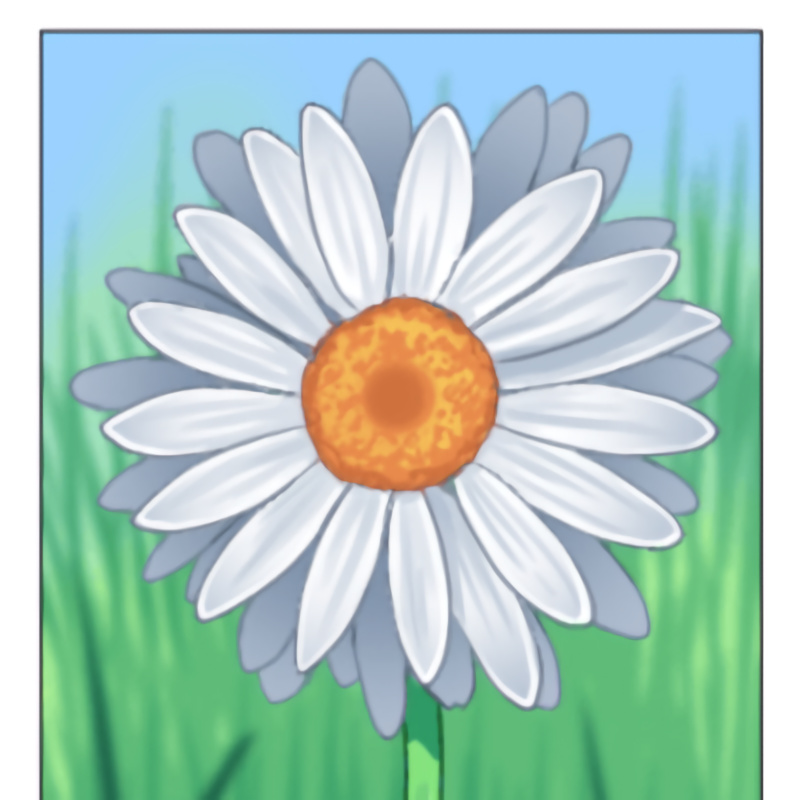
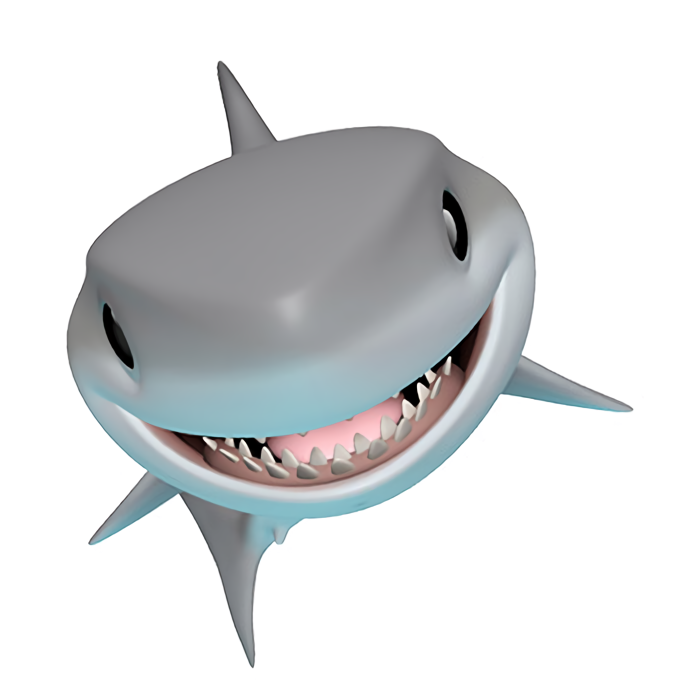
La meilleure

700x700 / png / 145 ko
Mode dessin avec réduction du bruit bas
Comparatif Image d'origine | image moins bonne | Meilleure image

Au bout du compte, l'image générée par waifu est carrément plus belle et propre que celle d'origine.
TEST N°3
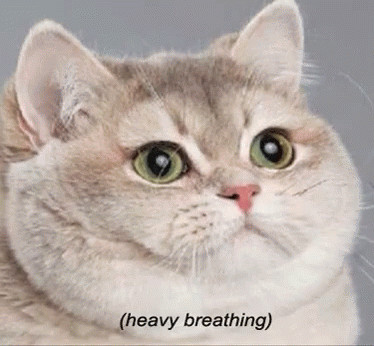
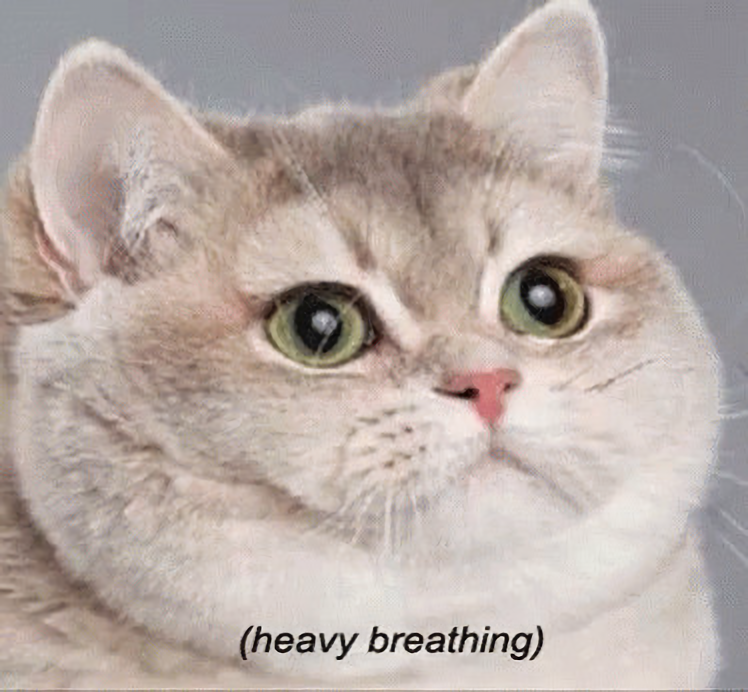
Parce que tester uniquement avec un dessin, ce ne serait pas sérieux, je lance un défi à base de photo extraite d'un gif animé et sauvée en jpg 90%.

374x346 / jpg extrait d'un gif / 38.3 ko
Comme précédemment, impossible d'obtenir d'Ojoy autre chose qu'une image noire... bref, pas concluant.
Pour waifu, toujours aucun problème même si la qualité est moins bonne (mais c'est normal vu le challenge)

748x692 / png / 605 ko
TEST N°4
Enfin, je suis allé chercher une photo tirée d'unslash que j'ai volontairement réduite et sauvée en jpg 90%.

236x300 / jpg 90% / 26.6ko
Toujours image noire avec Ojoy et pas de problème avec Waifu.
Le résultat est très honorable pour une photo, même s'il y a des artefacts et des soucis de dégradés dus à la quantité de détails (grain de peau, cheveux etc):

472x600 / png / 386ko
Conclusion
L'impossibilité d'obtenir quoi que ce soit avec Ojoy me semble injustement disqualificatoire mais bon, j'ai eu beau tripatouiller rien n'y a fait...

Sans surprise, Waifu se démerde carrément bien, en particulier avec les dessins - ce qui n'étonnera personne
Si certains veulent se fader un autre test parce qu'ils sont parvenus à faire fonctionner Ojoy, allez-y (parce que je fais quand même partie des poissards informatiques)
Via https://links.nekoblog.org/?Wm1tZQ
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/style.css"/>
<link rel="stylesheet" href="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.css"/>
<script src="http://www.warriordudimanche.net/./plugins/Galart/assets/lightbox.js">
<script>[].forEach.call(document.querySelectorAll("[lightbox]"), function(el) { el.lightbox = new Lightbox(el);});
► Commentaires