interlude bricolaCHe
mercredi 29 juillet 2020 à 15:36Entre les haies à tailler, les réparations, le jardinage, les bordures j'ai réussi à me planquer dans mon atelier pour recycler une vieille lame de scie circulaire en hache.

La lame était oxydée

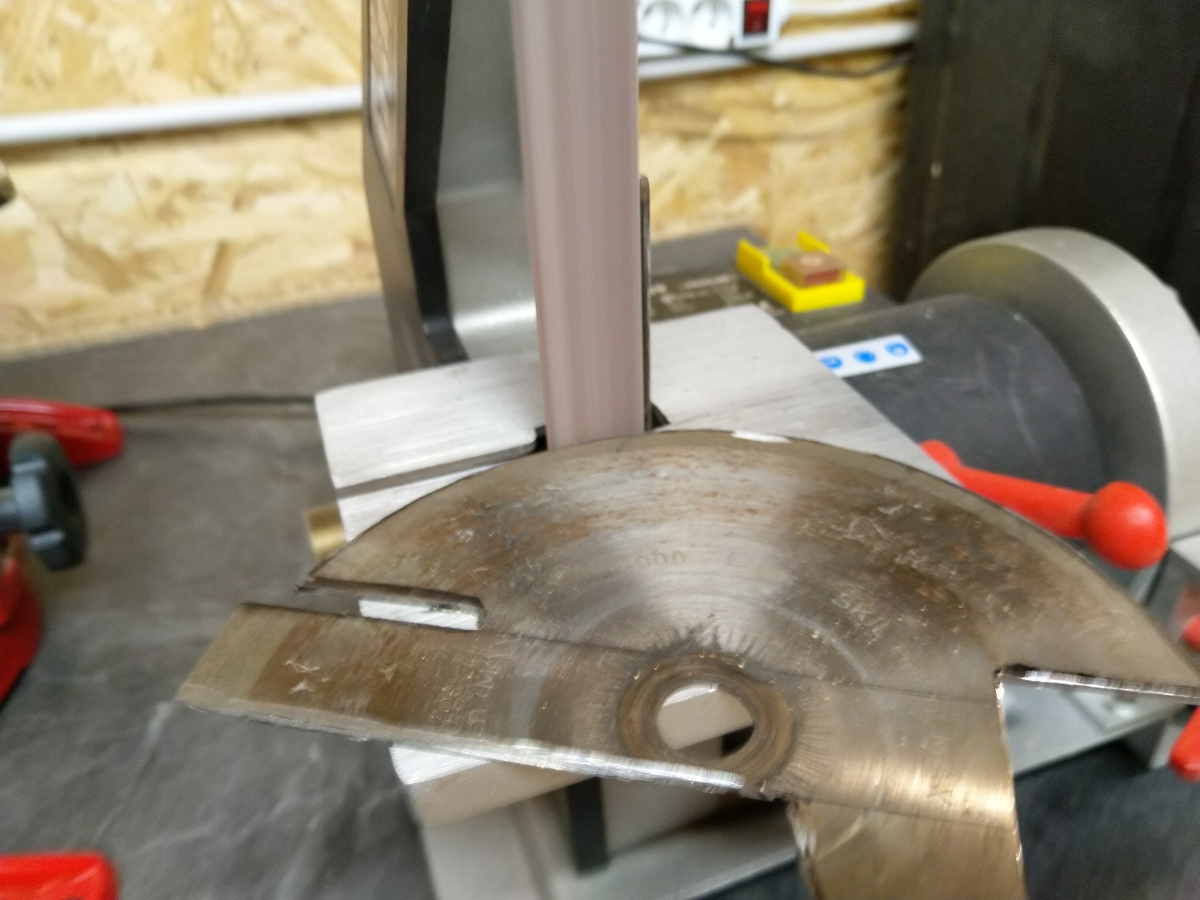
Une fois découpée à la disqueuse, on ponce

Et ça brille !

Le manche est en sipo (d'une vieille étagère)

Une fois la lame montée sur le manche...

Dans son habitat naturel 
► Commentaires