Facebook pour Android, tueuse de smartphone
lundi 19 octobre 2015 à 02:00Cette semaine j’ai installé la dernière version de Resurrection Remix sur mon Galaxy S3.
J’ai fait la totale :
- Resurrection Remix
- Boeffla Kernel
- Xposed Framework
- Tk GAPPS (Édition Pico)
Avec ça le S3 tourne avec la dernière version de Lollipop et il tourne bien.
Enfin… Jusqu’au moment d’installer les appli Facebook et Facebook Messenger où c’est la catastrophe. Son temps de réaction s’effondre et la batterie fond à vue d’œil. J’ai même parfois l’impression que c’est au sens propre tellement le CPU se met à chauffer.
J’avais déjà des soupçons depuis la dernière réinstallation complète de mon téléphone et ce coup ci c’était la goutte de trop et j’ai finalement fait ce que j’aurais du faire depuis longtemps : Je les ai virées.
Facebook t’abuses un peu quand même.
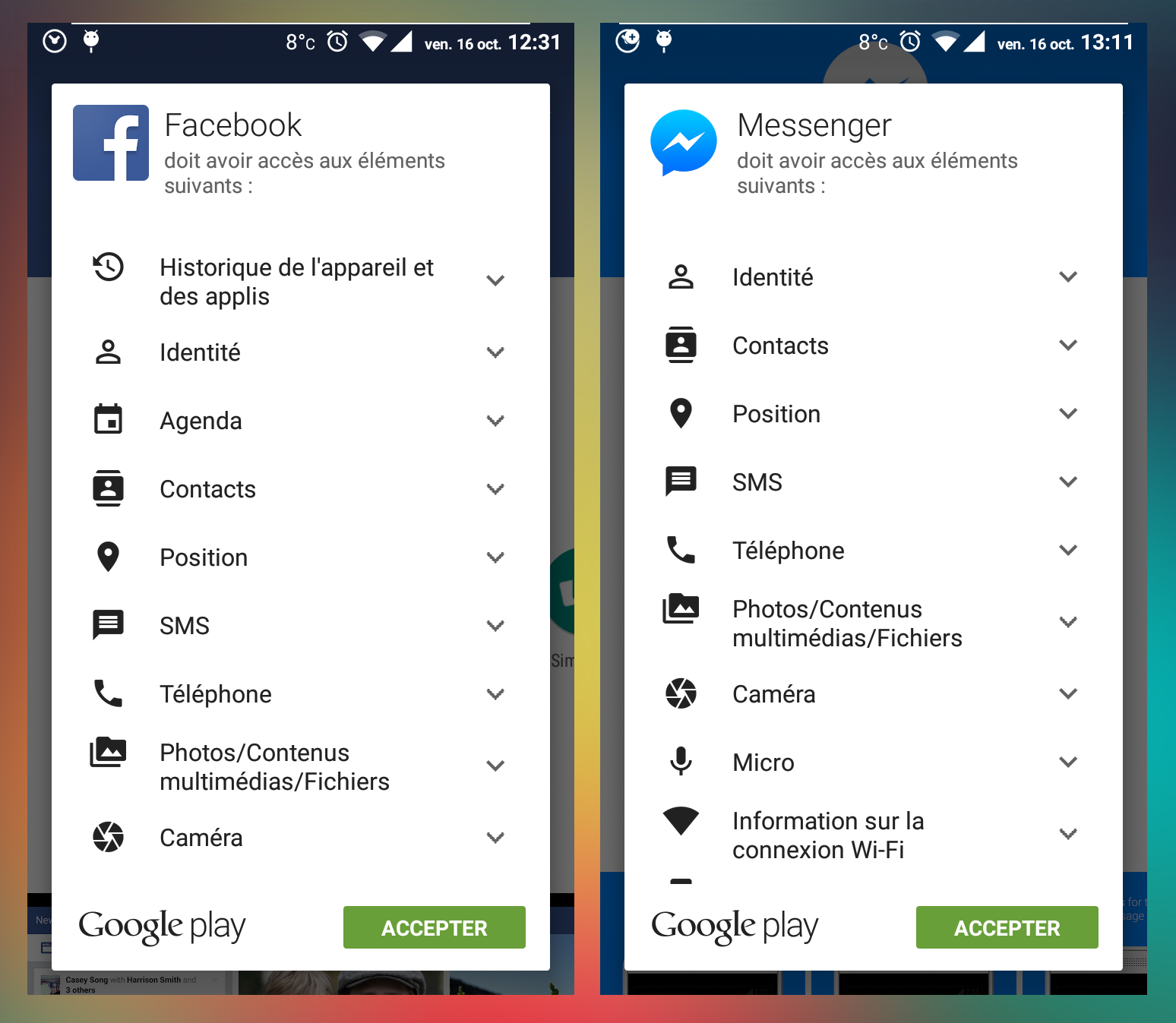
Déjà à l’installation on peut se douter qu’il y a un truc chelou. Parce que les permissions demandées font juste peur.

Moi quand je vois ça, je m'en fout parce que j'utilise XPrivacy, mais j'ai de la peine pour les gens qui ne savent pas comment se couvrir.
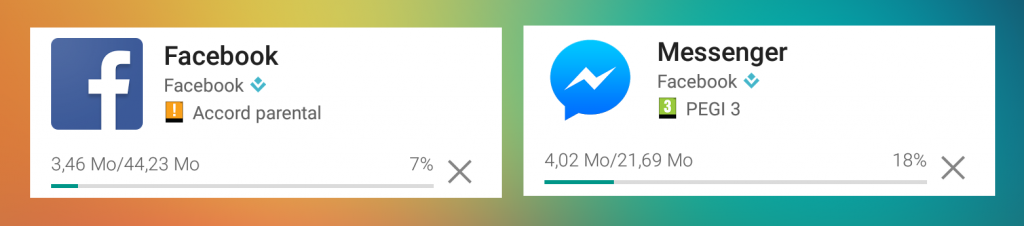
Ensuite le poids téléchargé est un peu effrayant lui aussi.

20 Mo pour une appli de messagerie et 44Mo pour une autre qui va bêtement appeler une API ? J'imagine que le code espion ça pèse lourd…
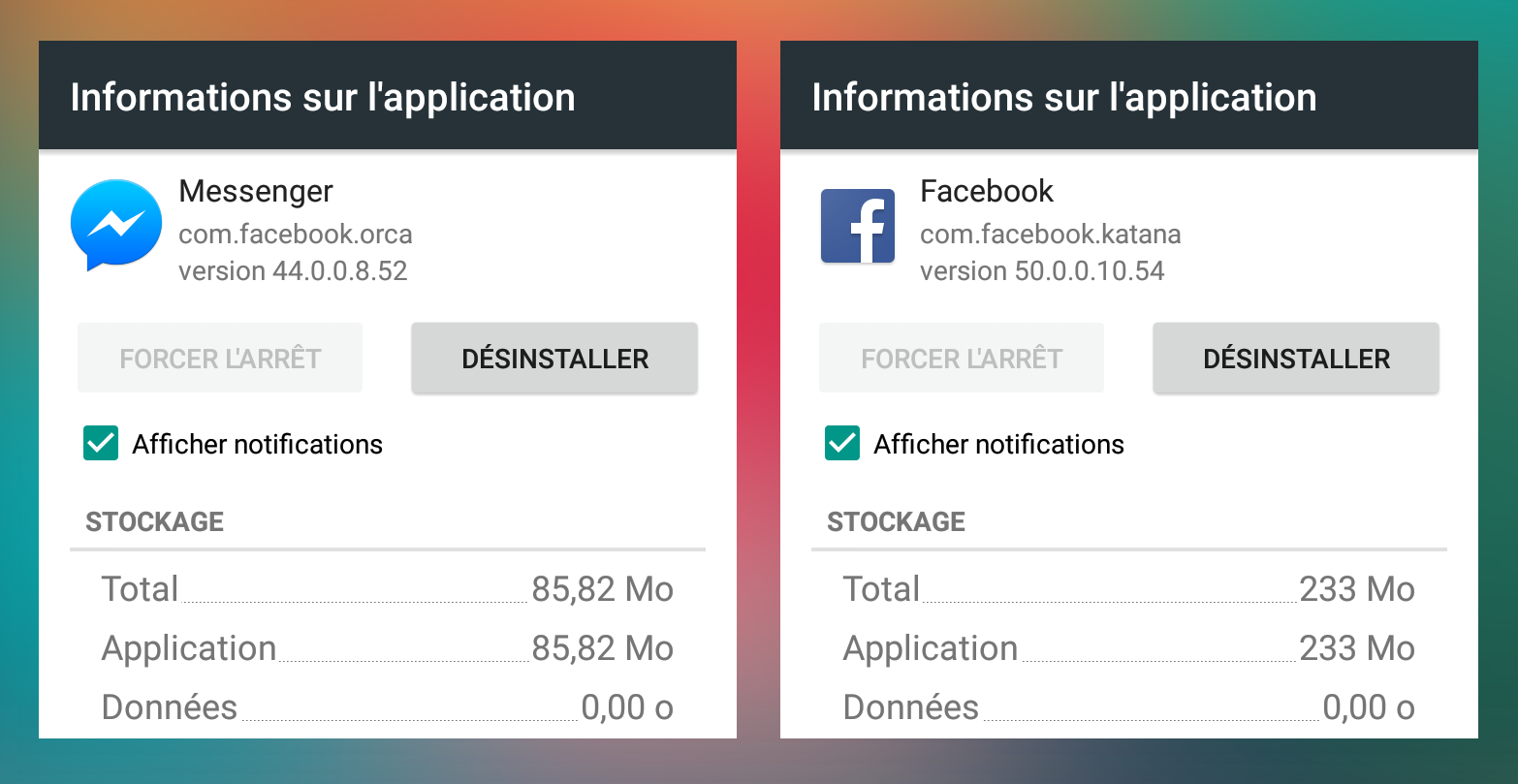
Et puis passé le quart d’heure nécessaire à l’installation (véridique) la place occupé sur la partition /data est juste ÉNORME !

Yep, le code espion ça pèse vraiment très lourd en fait.
C’est lent, ça met des plombes à s’installer, ça pèse une tonne. Est-ce que ça vaut le coup de les garder juste pour avoir de quoi glandouiller dans le bus en allant ou en rentrant du boulot ?
Ben non. Hop, à la benne. Et là miracle : Mon téléphone est rapide à nouveau.
Connaissant Facebook j’imagine sans peine que ses applis écoutent en permanence tout ce qu’elles peuvent et que si ça ne se voit pas trop sur les téléphone récents, quand il commence à faire son âge ça fini par se remarquer.
Heureusement il y a un remplaçant : Face Slim
Face Slim qui porte décidément bien son nom, qui est Libre, disponible sur F-Droid et qui consiste en fait à afficher la version mobile de Facebook dans un navigateur intégré en fournissant aussi un moyen d’être notifié ainsi que quelques raccourcis.
Le fichier d’installation fait 800Ko, installée elle occupe 2,55Mo et elle réagit à la vitesse de la 3G. Juste ce qu’on attend d’une telle appli en fait.
Comme ça je peux laisser libre cours à mes bas instincts et continuer de profiter d’un téléphone rapide.