TogetherJS – Ajoutez une couche collaborative à votre site web
lundi 27 octobre 2014 à 08:30Si vous voulez ajouter un peu de rock & roll à votre application web, je vous invite à jeter un oeil à TogetherJS, cette bibliothèque JS proposée par Mozilla qui permet d'intégrer un aspect collaboratif à votre site.
En gros, une fois en place dans le code de votre site, elle permet de voir qui se connecte dessus et interagir avec eux. Très pratique pour travailler collaborativement sur le même projet web avec ses amis.
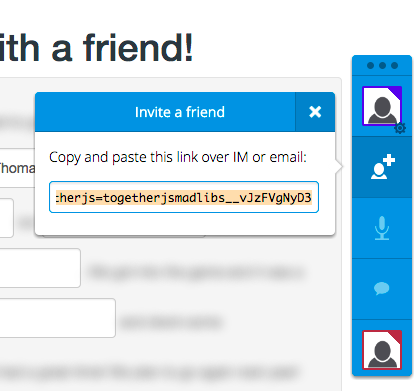
Dès que TogetherJS est activé, une barre d'outils apparait sur le côté du site et permet de discuter aussi bien à l'audio qu'à l'écrit avec les autres, de voir où ils déplacent leur souris, de les suivre dans leur surf sur le site, et de voir simultanément le contenu évoluer.
Des services très connus comme Mozilla Thimble, JSfiddle ou encore la section plugins de WordPress.org intègrent TogetherJS.
À tester si vous accélérer vos projets web et passer en collaboration temps réel avec vos associés. Autrement, TogetherJS peut être facilement détourné pour ajouter des fonctionnalités collaboratives sympas et accessibles au grand public sur d'autres de vos projets.
Edit : Et si vous voulez utiliser TogetherJS sur n'importe quel site sans avoir à l'installer, je vous invite à suivre cet article pour pouvoir l'utiliser comme un bookmarklet tout simple. Merci à Jérémy pour l'info.
Cet article merveilleux et sans aucun égal intitulé : TogetherJS – Ajoutez une couche collaborative à votre site web ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.