Emmet est un moteur d’autocomplétion intégré à Visual Studio Code, Vim, Oxygen Editor et bien d’autres qui permet d’accélérer votre production de code grâce à une syntaxe raccourcie.
Emmet permet d’écrire du CSS, du HTML et du XSL à l’aide d’une syntaxe simplifiée. Je ne vais pas tout vous décrire, mais vous donner simplement quelques exemples pour vous donner envie de vous y mettre, que vous soyez développeur aguerri ou simplement pisseur de code du dimanche.
Emmet est disponible sur de nombreux éditeurs nativement, mais également sous la forme de plugin tiers pour Sublime Text, Atom, Coda, Eclipse, Notepad++, Brackets, Dreamweaver et j’en passe.
Emmet est optimisé pour le HTML et CSS, mais il peut également être utilisé pour d’autres langages.
La syntaxe générale
Vous pouvez effectuer des associations d’opérateurs comme +, ^, >, ( ), *, $…etc pour structurer votre code HTML.
Par exemple avec le > comme ceci nav>ul>li, ça va donner le code suivant avec les tags HTML imbriqués:
<nav>
<ul>
<li></li>
</ul>
</nav>
Le symbole plus va simplement mettre à la suite ces tags. Donc ceci div+p+bq va donner cela :
<div></div>
<p></p>
<blockquote></blockquote>
Le symbole ^ permet de sortir un élément html de votre syntaxe pour le position plus bas. Donc vous pouvez cumuler les ^ pour le décaler en n+1.
Par exemple, ceci est une combinaison de +, de > et le symbole ^ permet de sortir le blockquote du <p> : div+div>p>span+em^bq
<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
</div>
et si je double le ^^, je descend le blockquote d’une arbo en plus. : div+div>p>span+em^^bq
<div></div>
<div>
<p><span></span><em></em></p>
</div>
<blockquote></blockquote>
Ensuite, on peut grouper les éléments avec des parenthèses comme ceci :
div>(header>ul>li*2>a)+footer>p
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
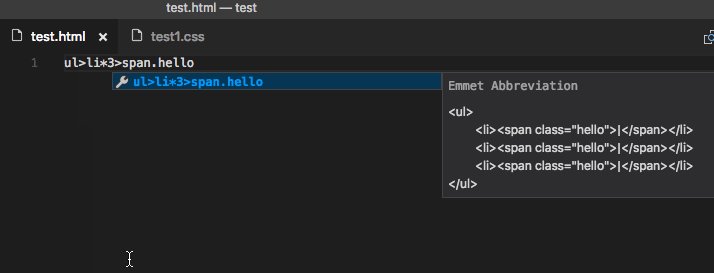
Vous l’aurez compris, le symbole * permet de multiplier les éléments comme ci dessus avec la balise <a href….etc.
Évidemment, si vous avez envie de multiplier les éléments avec un *, vous voulez peut être aussi nommé leurs classes de manière uniquement. Donc pour cela, vous pouvez utiliser le symbole $ qui va rajouter un chiffre derrière le nom de votre élément, ici « sample ».
ul>li.sample$*5
<ul>
<li class="sample1"></li>
<li class="sample2"></li>
<li class="sample3"></li>
<li class="sample4"></li>
<li class="sample5"></li>
</ul>
Pour la génération de classes et d’IDs vous pouvez utiliser la syntaxe suivante à base de . et de #
#header
<div id="header"></div>
.title
<div class="title"></div>
form#search.wide
<form id="search" class="wide"></ form>
p.class1.class2.class3
<p class="class1 class2 class3"></p>
Les accolades { } permettent également de placer du texte dans vos balises. Exemple : p>{Cliquez }+a{ici}+{ pour continuer}
<p>Cliquez <a href="">ici</a> pour continuer</p>
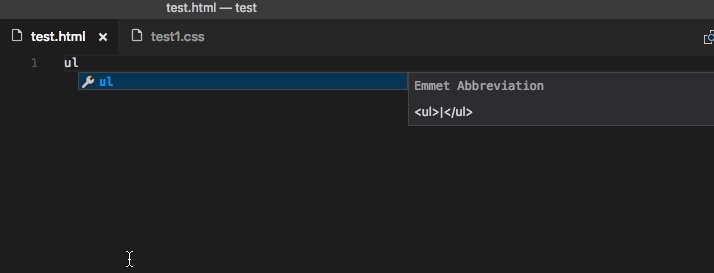
Le HTML
Bon, après il y a beaucoup d’abréviations possibles, mais voici les plus courantes.
Il est possible de générer les entêtes propres au doctype sur lequel vous voulez travailler. Par exemple, pour avoir un document html 5, entrez simplement un point d’exclamation ou le texte html:5, ce qui vous générera toute la structure html.
Si vous voulez du html 4 transitional, ce sera html:4t. Si vous voulez du xhtml 1.0 strict, ce sera html:xs…etc…etc
Ensuite pour le code HTML en lui-même, si vous tapez un a, ça va vous placer directement un <a href= » »></a>. Et si vous mettez un a:mail, ça va vous faire un <a href= »mailto: »></a>. C’est pour l’exemple.
script, img, hr, meta, input, source…etc, tout y passe. Je ne vais pas rentrer plus dans le détail, mais sachez que vous pouvez associer ces abréviations à la syntaxe décrite plus haut.
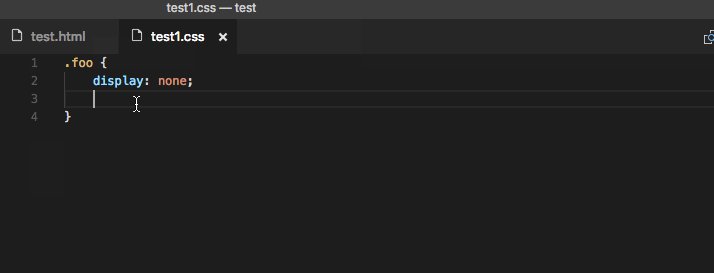
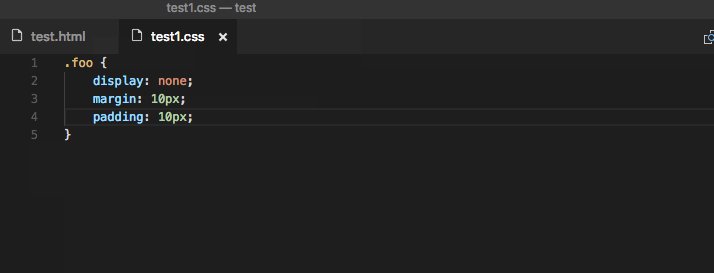
Le CSS
Pour le CSS, même esprit. Si vous tapez simplement pos:r ça générera la propriété css position:relative. Après on a « v » pour visibility, « ov » pour overflow, « rsz » pour resize, « m » pour margin, « p » pour padding, « f » pour font…etc. Et donc chacun de ces éléments peut être complété pour afficher une classe CSS complète donc par exemple, si je tape « mb:a« , ça va m’écrire : margin-bottom:auto;
Le XSL
Pour ceux qui font du XSL, c’est pareil. Vous avez des abréviations comme « imp » qui va générer le code d’import : <xsl:import href= » » />
Ou « par » qui va générer ceci : <xsl:param name= » »></xsl:param>
Le Cheat Sheet
Toute cette syntaxe est décrite complètement dans le memento que vous trouverez ici au format HTML (et PDF si vous le souhaitez).
Et pour ceux qui s’intéressent aux éditeurs de code, j’ai fait un super article sur tous ces outils ici : Éditeurs de code et de texte : la liste ultime (85+)

-17 % de réduction
Compatibilité USB 3.0 et USB 2.0. Température de fonctionnement: 41 ° F à 95 ° F
Taux de transfert rapides
Améliorez la performance de votre PC en libérant de l’espace sur votre ordinateur
Capacité massive dans un boîtier compact
La qualité WD dedans et dehors
Formaté pour Windows. Reformatage possible pour les systèmes d’exploitation Mac ou autres
<script type="text/javascript">;new advadsCfpAd( 119525 );<script type="text/plain" data-tcf="waiting-for-consent" data-id="118889" data-bid="1" data-placement="sous-article-avec-rotation">PGRpdiBpZD0iZUFzV01OdUgtMTgzMTg1ODMyMCIgZGF0YS1jZnB0bD0iMSIgZGF0YS1jZnBhPSIxMTg4ODkiPjxkaXYgaWQ9IjY5NTY5LTIiPjxzY3JpcHQgc3JjPSIvL2Fkcy50aGVtb25leXRpemVyLmNvbS9zL2dlbi5qcz90eXBlPTIiPjwvc2NyaXB0PjxzY3JpcHQgc3JjPSIvL2Fkcy50aGVtb25leXRpemVyLmNvbS9zL3JlcXVlc3Rmb3JtLmpzP3NpdGVJZD02OTU2OSYjMDM4O2Zvcm1hdElkPTIiPjwvc2NyaXB0PjwvZGl2Pgo8L2Rpdj48YnIgc3R5bGU9ImNsZWFyOiBib3RoOyBkaXNwbGF5OiBibG9jazsgZmxvYXQ6IG5vbmU7Ii8+PHNjcmlwdCB0eXBlPSJ0ZXh0L2phdmFzY3JpcHQiPjtuZXcgYWR2YWRzQ2ZwQWQoIDExODg4OSApOzwvc2NyaXB0Pg==