Rapport de l’INDMS : le niveau des développeurs
lundi 20 octobre 2014 à 15:34Dans un article précédent, j’avais souligné la baisse du niveau des devs et on m’avait demandé mes sources. Mes sources, comme souvent pour ce genre d’opinion, sont les études empiriques du très sérieux Institut National du Doigt Mouillé de Sam. Faudrait que je fasse un logo mais je suis une pine en graphique.
Aujourd’hui, à l’aide de chiffres scientifiquement approximatifs et d’analyse d’échantillons représentatifs localement, à moins que ce soit l’inverse, nous allons vous expliquer ce qui se trame.
Je ne suis pro en dev que depuis 10 ans. 10 ans, c’est court dans une carrière. Mais en informatique, c’est long. Suffisamment long pour avoir vu l’ère pré-msql_real_escape, les premiers ORM, la mode du NoSQL et le big Data. Suffisamment pour avoir vu le design via table, puis la psychose du xHTML valide strict et accessible pour finir sur le HTML 5 avec le retour du JS inline qui ne sert pas qu’à faire des flocons de neige. Suffisamment pour avoir vu Linux devenir utilisable, la programmation sur téléphone accessible (vous vous souvenez qu’avant on programmait les nokias en J2ME ?), la latence réseau devenir un bottleneck, le CPU et la mémoire étant relégués à un problème comptable sur 90% des projets. Et surtout, suffisamment pour voir le Dev Web passer d’un truc de bidouilleur à une spécialité à part entière du monde de l’informatique.
Mais même avant, sans faire de l’argent avec, j’avais les mains dedans. J’avais un ordi avec des disquettes 5 pouces, un écran en noir et vert et un bouton “turbo” qui overclockait le puce à 8Mhz. Wooosh ! Et encore avant, un ordinateur avec une cassette à bande magnétique que je n’ai jamais réussi à faire marcher.
Et puis on croise du monde, des gens d’expérience qui partagent. On lit des livres d’il y a 20 ans (almost perfect est disponible gratos au fait). On travaille. On forme. On recrute.
Cela m’a amené a plusieurs constats.
Le niveau de vie des développeurs s’est bien amélioré
Que ce soit au niveau qualité de matériel (2 écran HD pour utiliser VI, c’est le luxe), accessibilité de l’information (Google, c’est plus facile qu’un magazine ou des man pages sur disquette), automatisation (on compile très rarement les dépendances tierces maintenant), facilité de trouver un job (y a des annonces partout), tout est plus confortable.
Mais ce n’est pas le plus important.
L’image des dev s’est améliorée. Être le geek au collège n’était pas vraiment une partie de plaisir. En fait si j’avais rencontré Max dans la cour de l’école, on se serait probablement mis sur la gueule.
Aujourd’hui on vend des magazines avec en couv’ des geeks millionnaires, Hollywood s’est approprié la mythologie du hacker et la coolification (devrais-je dire coolifitude ?) de l’utilisation informatique rend la vie beaucoup plus facile.
Quand je dis à une meuf que je suis informaticien, elle ne fuit plus. C’est pratique. La logistique devenait compliquée.
L’informatique a explosé
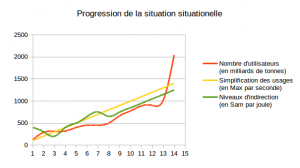
Comme vous pouvez le voir sur ce graphique, le nombre de connards à utiliser l’informatique a drastiquement augmenté. Ce faisant, il y a donc beaucoup plus d’appareils nécessitant d’être programmés sur le marché, les rayons, le chaumières et les poubelles.
Malgré des échelles qui n’ont rien à voir, la courbe de facilité des usages suit paresseusement celles des usagers, et ce n’est pas un hasard. La formule pour calculer la simplicité d’un système étant dépendante de la variable du nombre de boulets l’utilisant (Evidence = MasseConnards²).
Or, pour répondre à la fois à la simplification des usages, et à leur multiplication, il y a fallu créer un paquets d’abstractions qui ont rajouté des couches, ce qui explique la progression du niveau d’indirection.
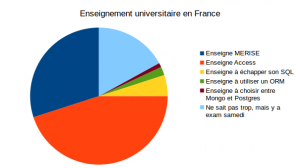
Les formations n’ont pas suivi
Dans le cas le plus grave, elles ont des années de retard sur les technologies actuellement utilisées. Dans le meilleur des cas, elles sont dispensées par des gens qui ne travaillent pas, et donc ne fournissent pas aux apprenants les éléments nécessaires pour être un élément productif.

Je voulais rajouter le pourcentage de profs qui avaient fait une migration de schéma en prod, mais LibreOffice n’accepte pas les chiffres négatifs.
Je voulais rajouter le pourcentage de profs qui avaient fait une migration de schéma en prod, mais LibreOffice n’accepte pas les chiffres négatifs.
Les bons informaticiens restent donc ceux qui se forment eux-mêmes. Via un projet personnel, par simple passion, en travaillant pour financer leurs études, etc. Même pendant la vie professionnelle, ceux qui ne deviennent pas obsolètes sont ceux qui continuent à apprendre. Car la formation en info, c’est toute sa vie. Et c’est un train où le paysage avance en même temps que soi, donc si on s’arrête, en vérité, on recule.
Et du coup
Le niveau des dev baisse. Pas de manière absolue, mais de manière relative au niveau dont le marché a besoin, et également en pourcentage de la population totale.
C’est lié à la conjoncture : plus de demande et plus de confort impliquent qu’il y a plus de monde qui se lance dedans. La démocratisation, c’est bien, mais ça apporte également un flot de personnes qui font ça comme job alimentaire. Or, si la formation ne suit pas, et qu’ils ne se forment pas, le nombre de technos continue d’augmenter. Les abstractions continuent de s’accumuler. Les nouveaux produits continuent de sortir.
Si bien que le besoin de dev augmente, mais également l’exigence de la somme des compétences requises progresse. Car si on a plus besoin de connaître la différence entre un little endian et un gros portoricain, pour dev une app Web moderne il faut maitriser : CSS, Javascript/Python/Ruby, HTML, quelques frameworks par dessus tout ça, une base de données et peut être un ORM, un système d’exploitation, potentiellement une machine virtuelle, un système de déploiement, des préprocesseurs, un système de files de tâches, un moteur de recherche, un système de cache…
Et l’attente des clients, comme des employeurs, sur le résultat, a elle aussi grandi. On veut du mieux, plus vite, plus ergonomique. Ils le font bien à côté. Par contre, ce qu’ils peuvent payer pour ça n’a pas beaucoup bougé en France, ils pensent toujours qu’avec un bon fichier de conf on peut faire faire un clone de Youtube pour pas cher.
Du coup les bons devs qui restent, ceux qui se sont formés et continuent de se former, ceux qui sont noyés dans la masse grandissante des spleenés de la programmation qu’on a attiré avec la promesse d’un job, ils se barrent. Ils se barrent là où on les paie à la hauteur de leur compétence : aux USA et aux UK.
Je résume :
- La demande en dev est en hausse.
- A corréler avec l’augmentation du nombre d’abstractions.
- Il y a plus de dev avec des boulots alimentaires.
- Les meilleurs devs se cassent ou se mettent à leur compte.
A l’embauche, le nombre de bons dev disponibles comparé à la demande grandissante et au nombre total de candidats, est en chute libre. Et ce, malgré le nombre de devs de talent, absolu, qui lui augmente dans le monde par le simple truchement de la démographie et de l’émulsion technologique.
Dans la vraie vie vivante, ça se traduit par des entretiens déprimants, des embauches tristes et des cours d’info frustrants.
Et la situation ne va pas s’arranger. Les besoins vont continuer à croître. Les bons dev ne vont pas sortir du chapeau. Faites en sorte que ce soit une bonne nouvelle pour vous :
- Si vous êtes dev, vous avez l’occasion de sortir du lot.
- Si vous êtes recruteur, visez juste, et vous aurez un avantage concurrentiel non négligeable.
Comment faire ? Arf, ça pourrait être un autre article. Un jour :)